これまで私はGithubのjekyllという機能を利用してマークダウンでブログを書いていましたが、やはりもっと簡単に画像を貼り付けたり、文字装飾が行えたり、読者とコミュニケーションが取れるWordPressに魅かれて戻ってきました。
Microsoft MVPで特典で Azure の無料枠が貰えるので、その枠を有効活用しWordPressを構築してみました。今回は、構築手順があまりにも簡単だったのでまとめました。
本記事で紹介するWordPress環境は、本サイトのような比較的アクセス数が少ないサイトを想定しています。
マーケットプレイスから「WordPress」を選ぶ
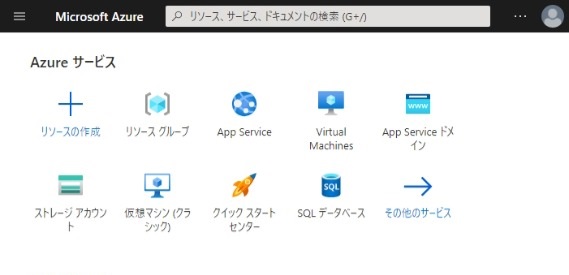
Azureポータルにアクセスすると下記のような画面となります。

青い+マークのアイコン「リソースの作成」をクリック

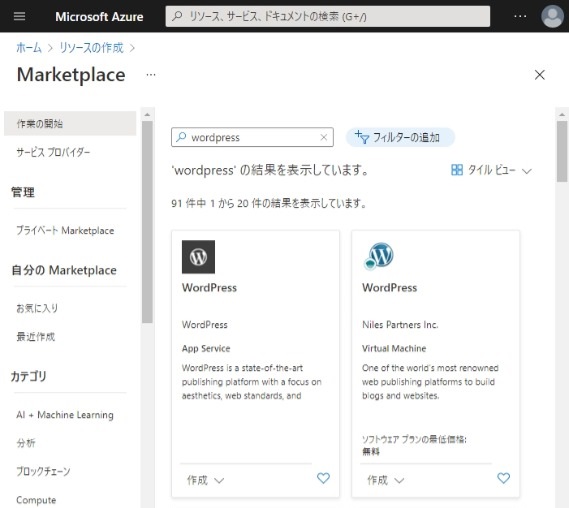
「wordpress」と検索して、一番最初に出てくる黒いアイコンの「WordPress」をクリック
同じ「WordPress」という名前が複数出てくるので、間違えないように注意!

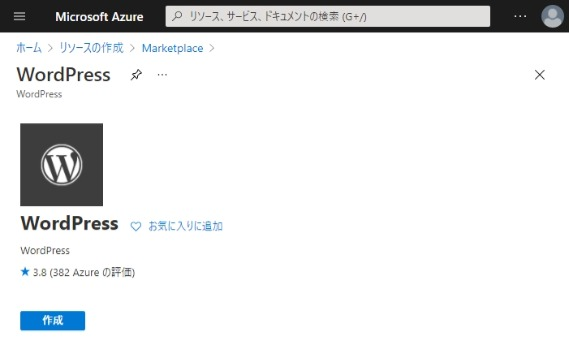
「作成」をクリック
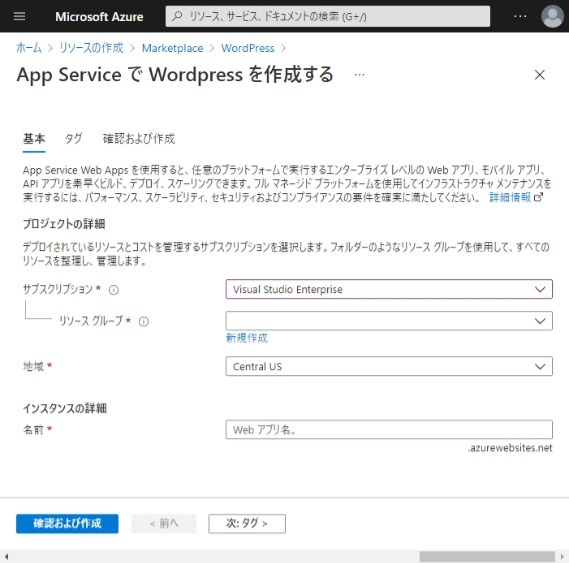
WordPressの環境設定

リソースグループは新規作成して「wordpress」(分かりやすい任意の名前でOK)と入力、
インスタンスの名前は、URLの一部(ドメイン部)に使われるので一意の名前を入力。
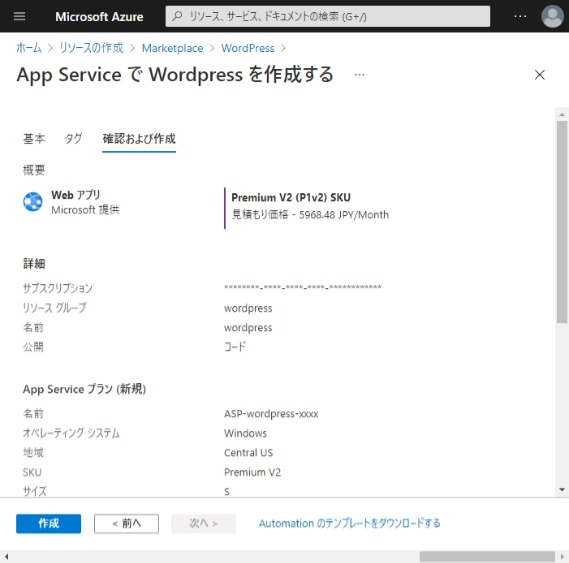
「確認および作成」をクリック
デプロイ

設定された確認画面が表示されるので、よければ「作成」をクリック
作成されるまで数分かかります。コーヒーでも飲んで待ちましょう。

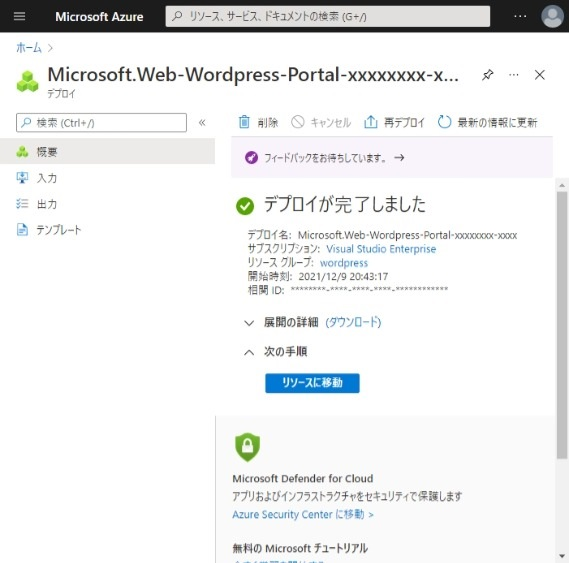
私の環境では約7分くらいでデプロイが完了しました。
「リソースに移動」をクリック

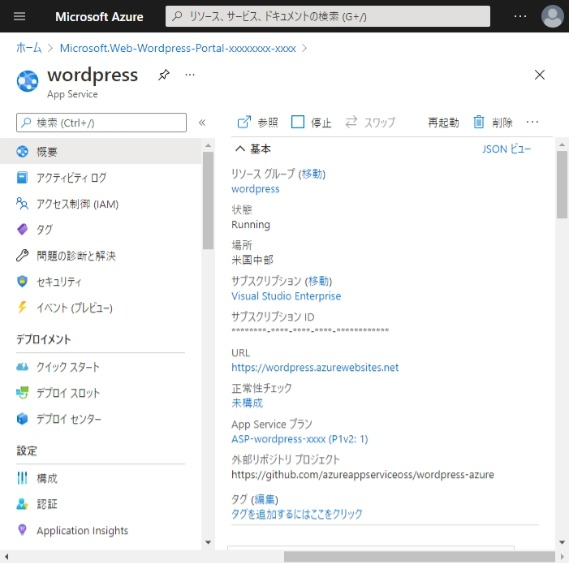
画面中央に表示されている「https://*****.azurewebsites.net」が構築されたWordPressのURLとなります。
URLをクリック

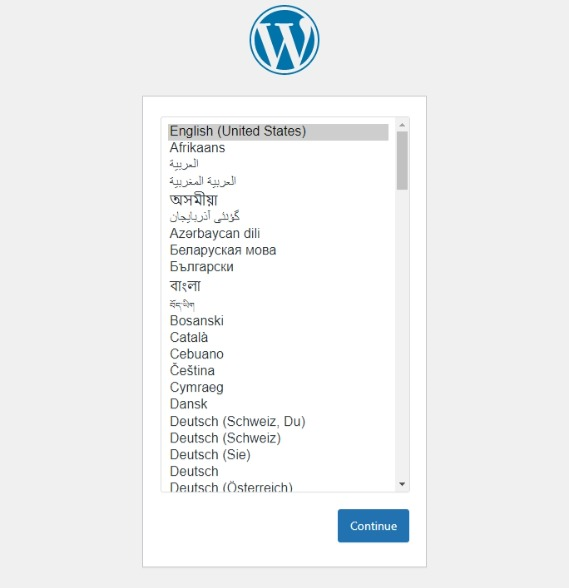
WordPressの言語の設定画面が表示されます。これでWordPressの環境が構築できました。
後は手順に従って環境を構築していくだけです!
以上
カスタムドメインの設定方法は別の記事で紹介していきます。