Azure App Serviceをカスタムドメインにする方法とSSL化(HTTPSサーバ証明書付与)の方法を解説します。今回は無償で利用できる「Let’s Encrypt」という証明書発行サービスを利用します。
App Serviceのカスタムドメイン設定
ドメインの設定では一部「お名前.com」を使っている前提で説明していますので、他のドメインサービスを使用されている場合は適宜読み替えてください。
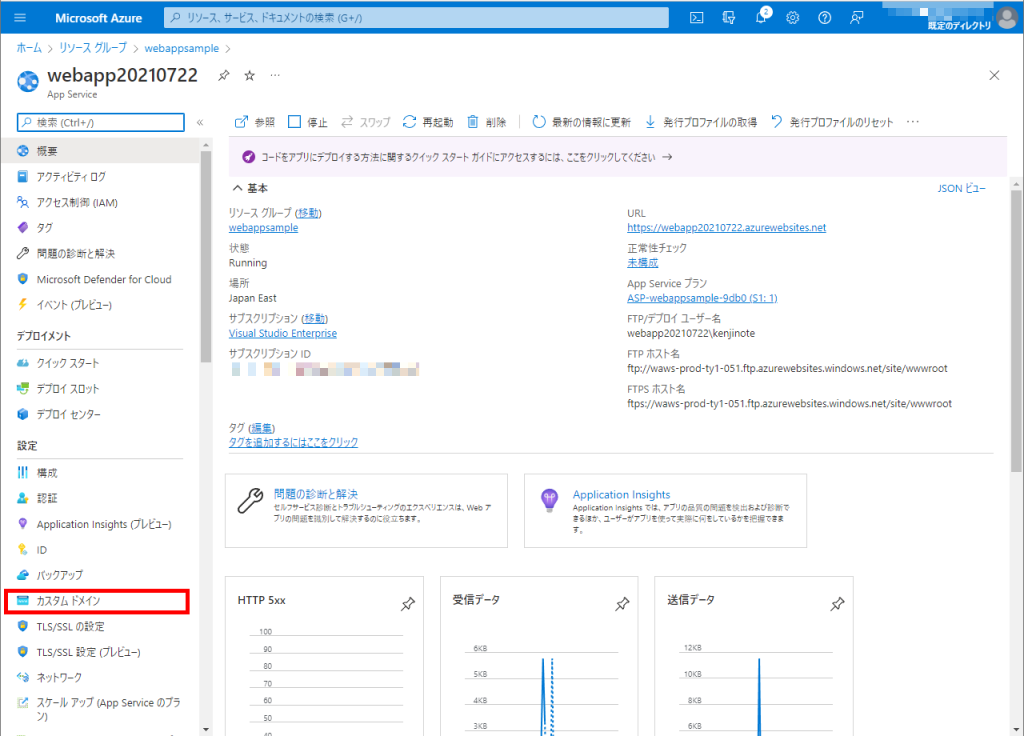
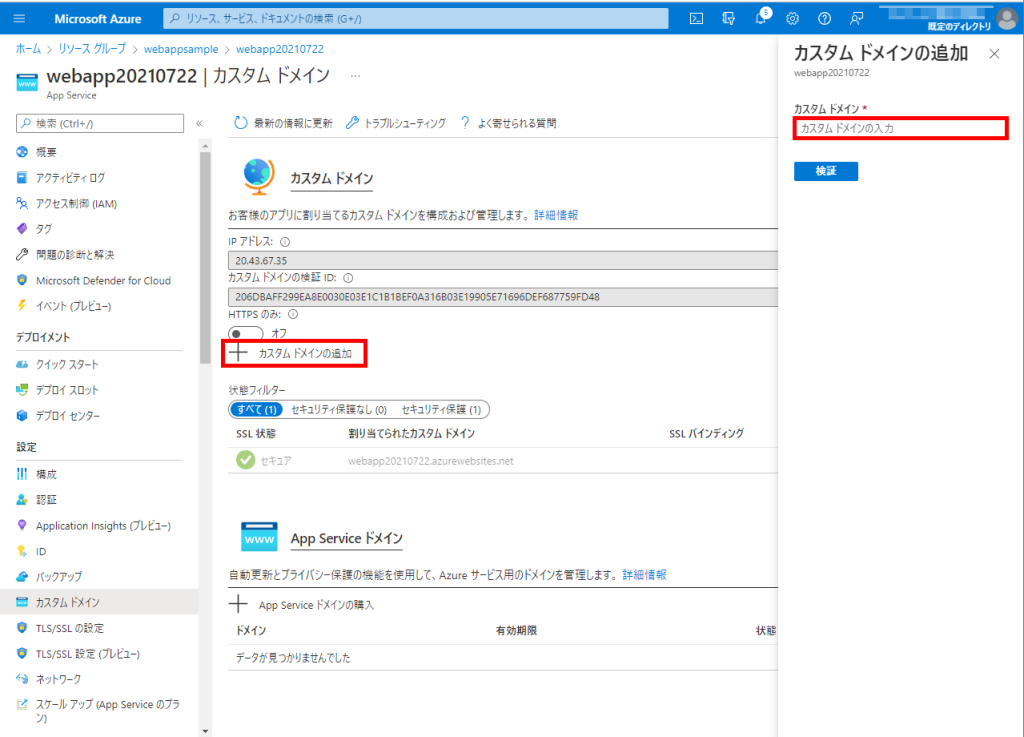
App Serviceのページの左メニューから「カスタムドメイン」を選択します。

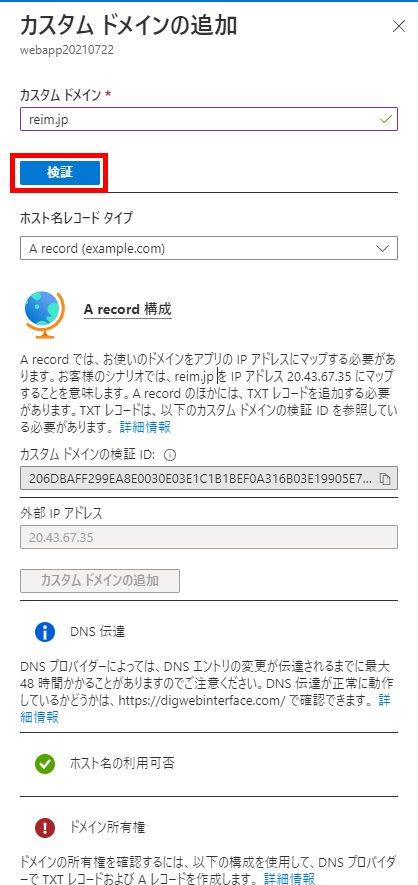
「+ カスタムドメインの追加」をクリックし、画面右に表示された「カスタムドメイン」にドメインを入力します。

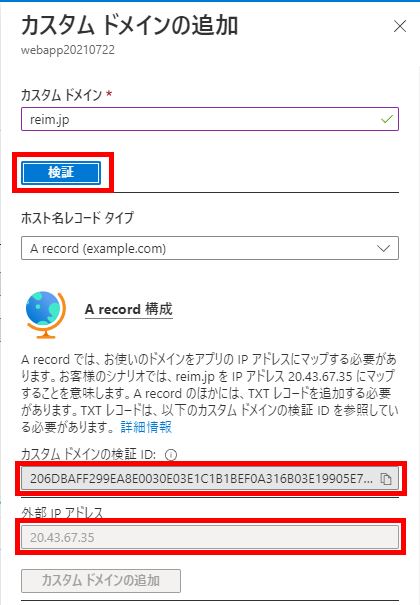
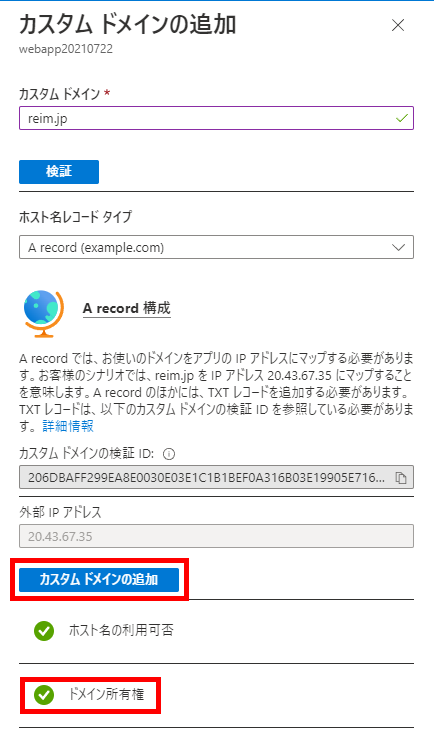
カスタムドメインの入力し「検証」ボタンをクリックします。すると A record 構成が表示されるので、カスタムドメインの検証IDと外部IPアドレスをメモっておきます。

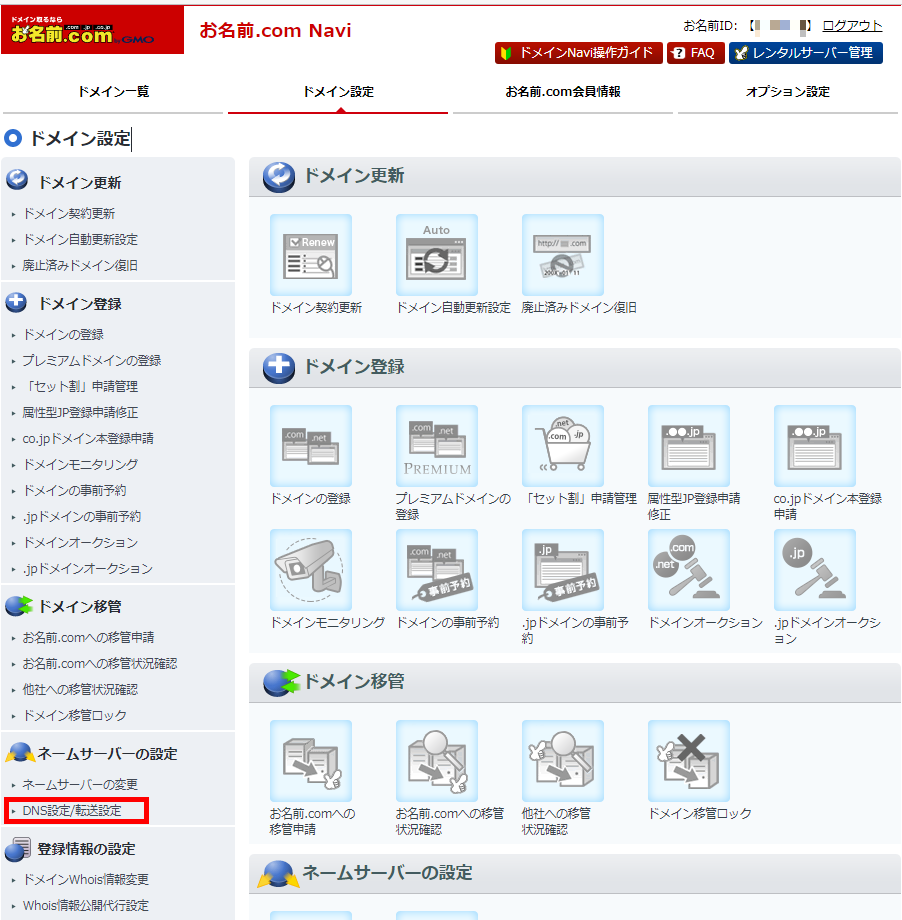
お名前ドットコムのドメインNaviページを開き、左メニューの「DNS設定/転送設定」をクリック

該当のドメインを選択して「次へ」ボタンをクリック

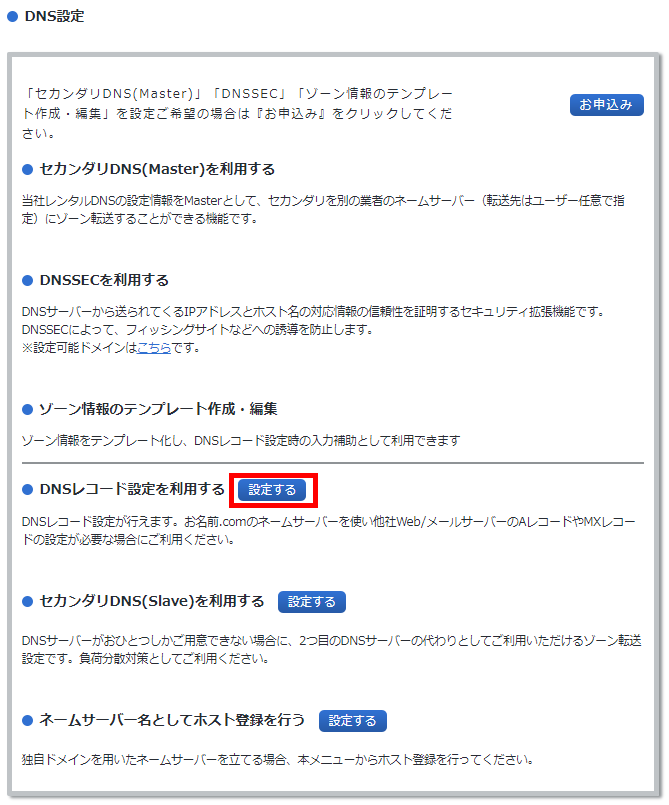
DNS設定で「DNSレコード設定を利用する」の「設定する」ボタンをクリック

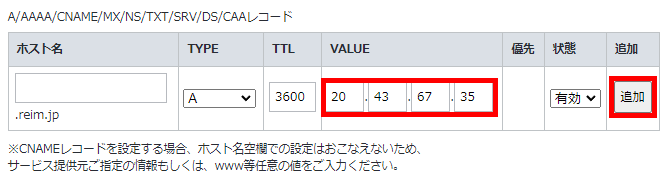
下記の通り入力します。
ホスト名:空白
TYPE:A
TTL:3600
VALUE:20.43.67.35
状態:有効
入力し終わったら追加ボタンをクリック

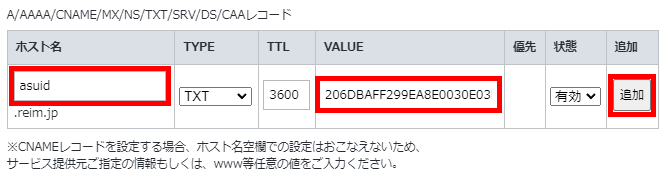
次に、TXTを下記の通り入力します。
ホスト名:asuid
TYPE:TXT
TTL:3600
VALUE:[上記で取得したAzureのカスタムドメインの検証ID]
状態:有効
入力し終わったら追加ボタンをクリック

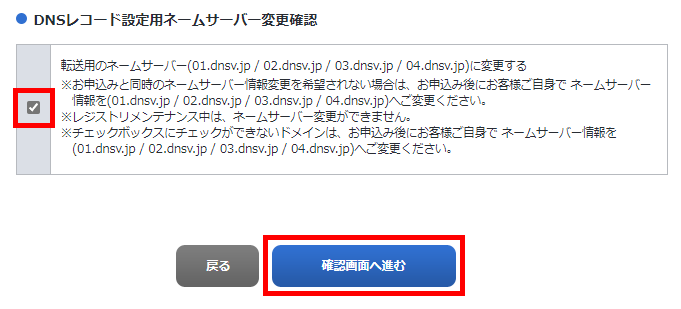
上記2つの追加設定が完了しましたら、画面下の「転送用のネームサーバーに変更する」にチェックを入れ、「確認画面へ進を」ボタンをクリックします。

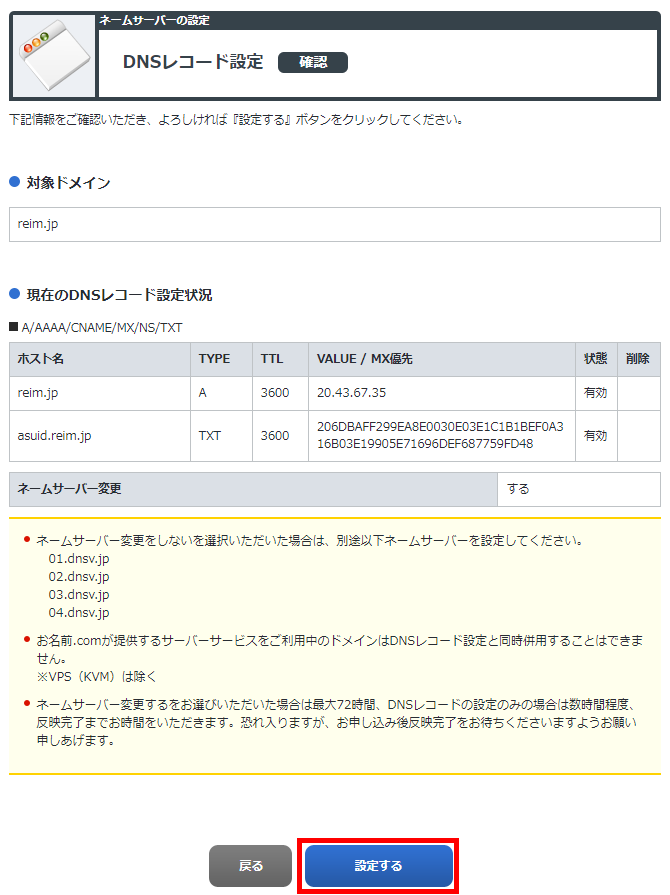
確認画面に遷移しますので、「設定する」ボタンをクリックします。

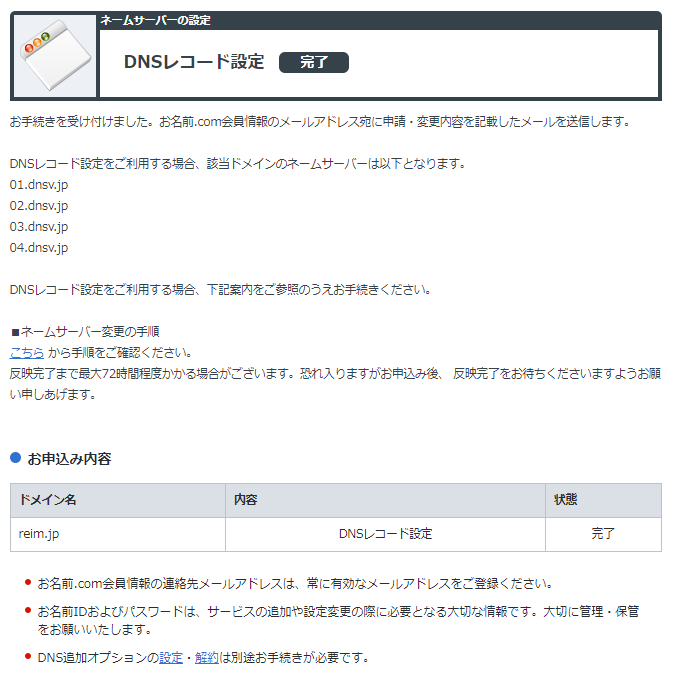
設定が完了すると下記の画面が表示されます。ネームサーバーの反映には時間がかかることがあります。

再度Azaureの画面に戻り、の中の「検証」ボタンをクリックします。

検証が成功すると下記の通り「カスタムドメインの追加」ボタンが活性化され、「ドメイン所有権」の部分にチェックがアイコンが表示されます。「カスタムドメインの追加」ボタンをクリック。

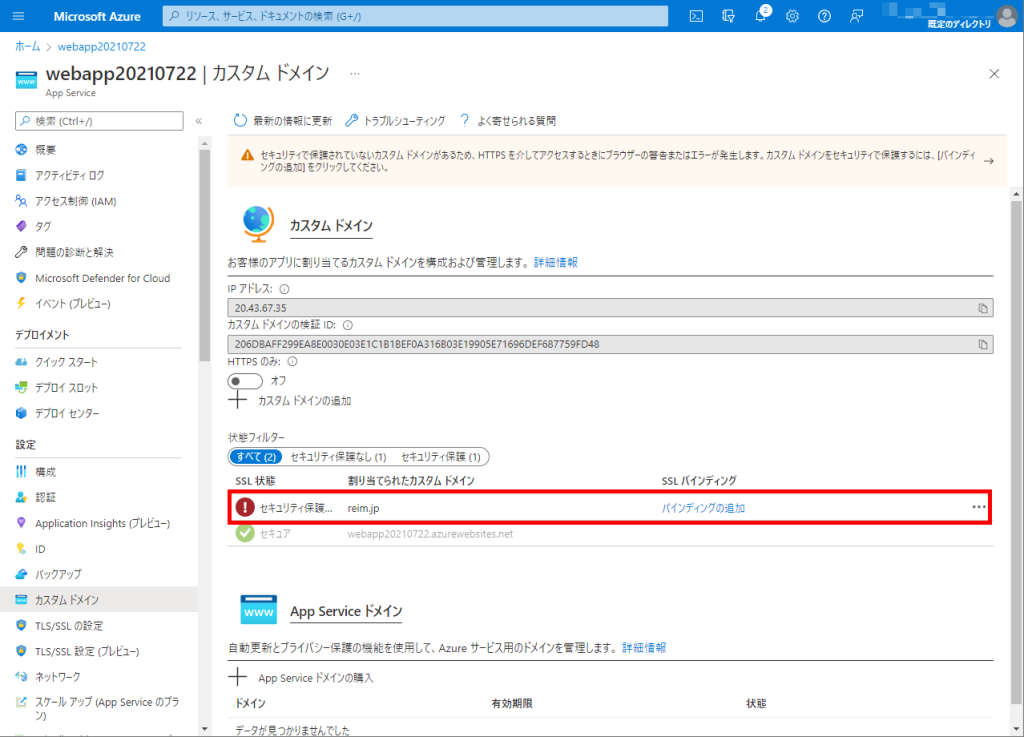
カスタムドメインが追加されると下記のようにカスタムドメインリストに追加したドメイン名が表示されます。この時点でSSL化されていませんが、「http://カスタムドメイン名」でサービスが動いていることを確認できると思います。

この時点ではまだSSL化されていないため、SSL状態の欄に赤いビックリマークが表示されています。次の項目でSSL化の手順を記述します。
App ServiceのSSL化
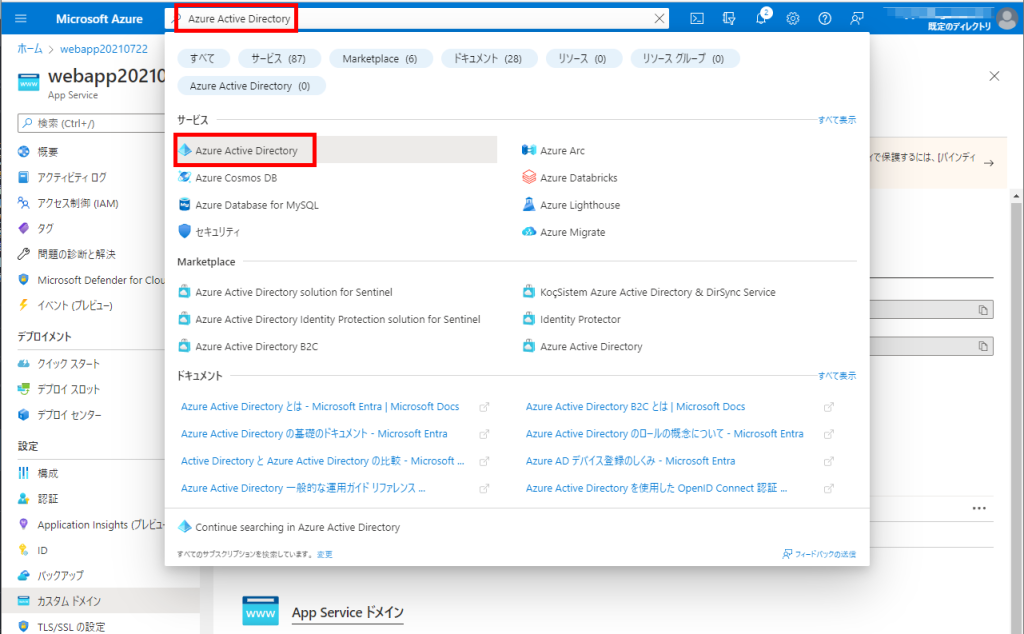
Azureのポータル画面の上部の検索欄に「Azure Active Directory」と入力し、表示されたプルダウンの中から「Azure Active Directory」をクリックします。

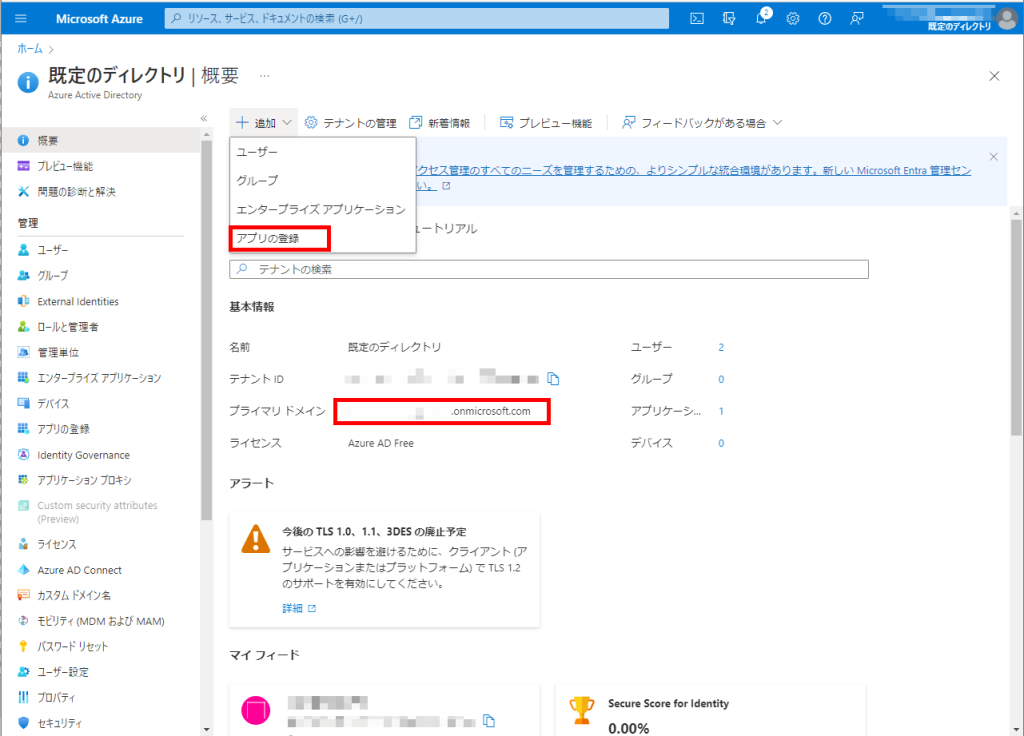
下記のようにAzure Active Directoryの既定のディレクトリページが開くので「+追加」より「アプリの登録」をクリックします。
①ここで「プライマリドメイン」の値は後に使うためコピーしておいてください。

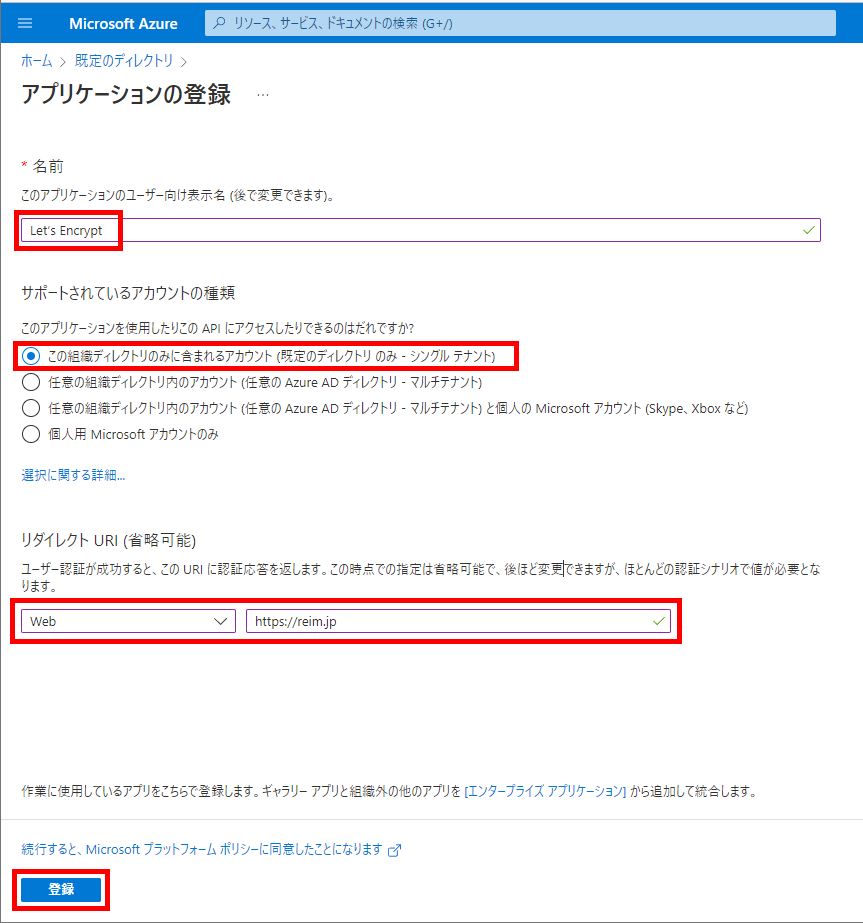
アプリケーションの登録画面で下記の通り入力して「登録」ボタンをクリックします。リダイレクトURLの部分は、カスタムドメインのURLを入力してください。

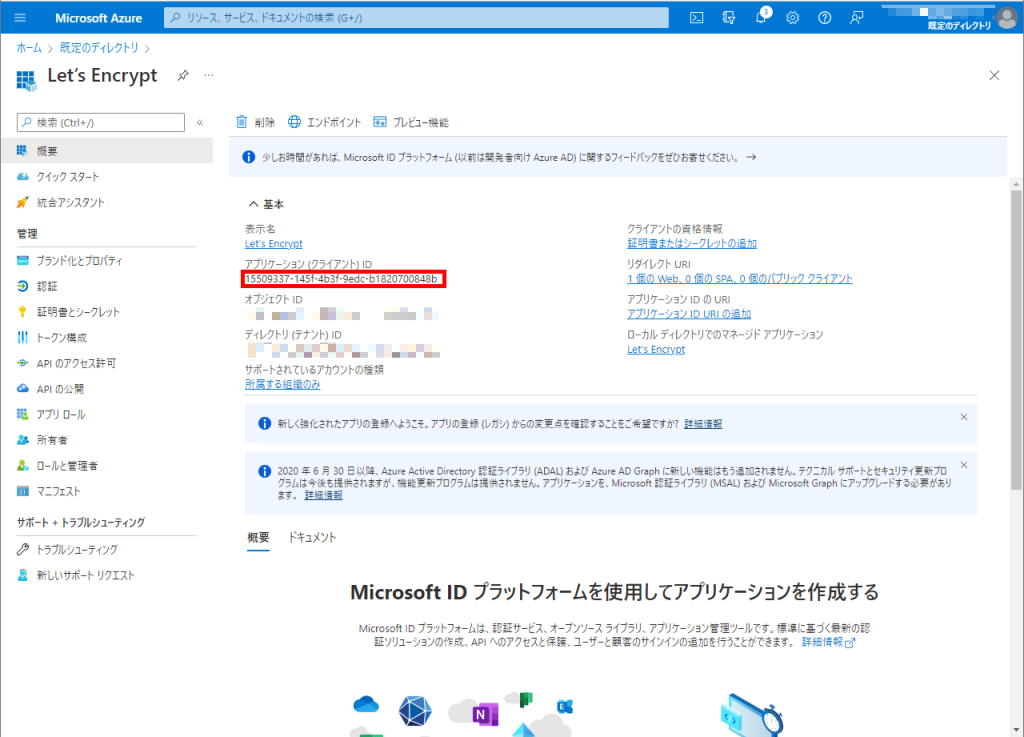
登録が完了すると下記のページが表示されます。②「アプリケーション(クライアント)ID」の値は後で使用するためコピーしておいてください。

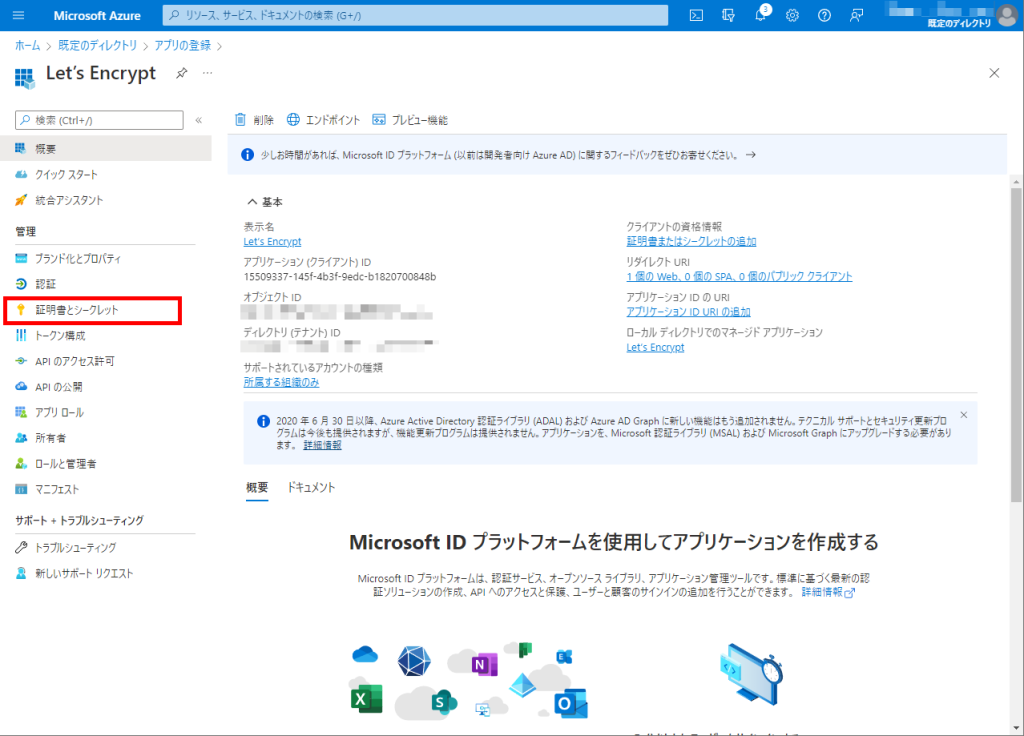
シークレットを発行します。「証明書とシークレット」をクリックします。

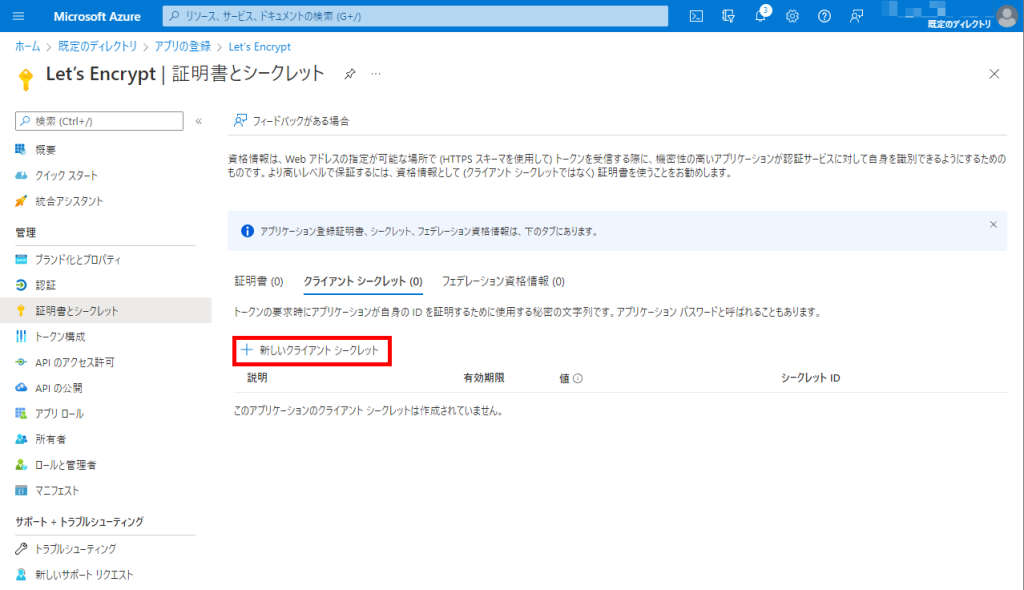
「+新しいクライアントシークレット」をクリックします。

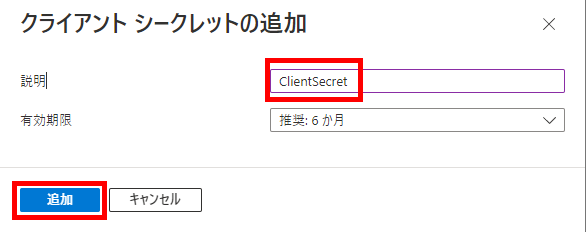
説明に「ClientSecret」と入力して「追加」ボタンをクリックします。

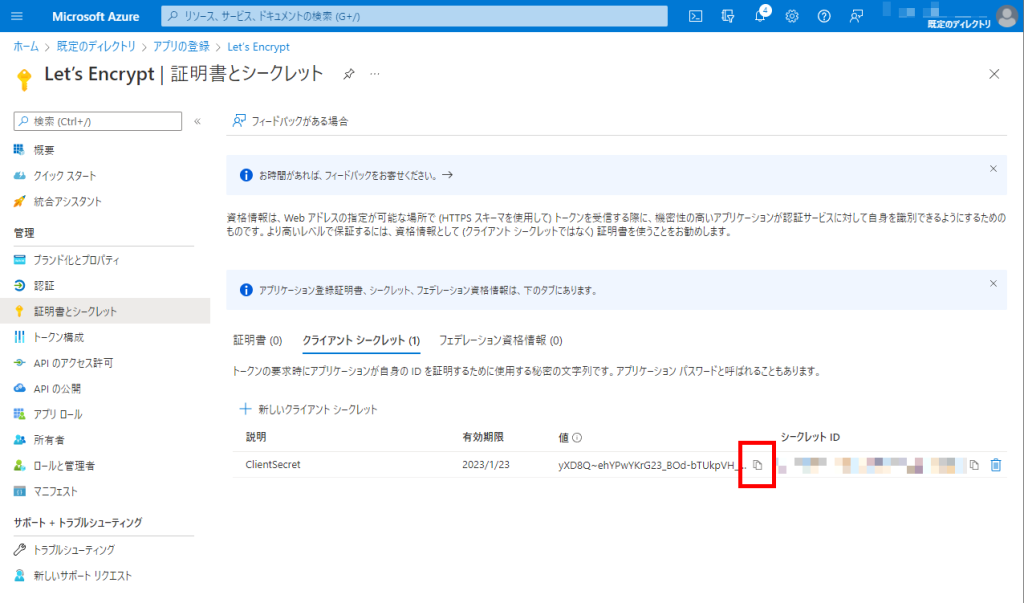
追加されるとシークレットが表示されます。③ここで必ずコピーアイコンをクリックして値を保存しておいてください。再度表示させるのは不可となります。

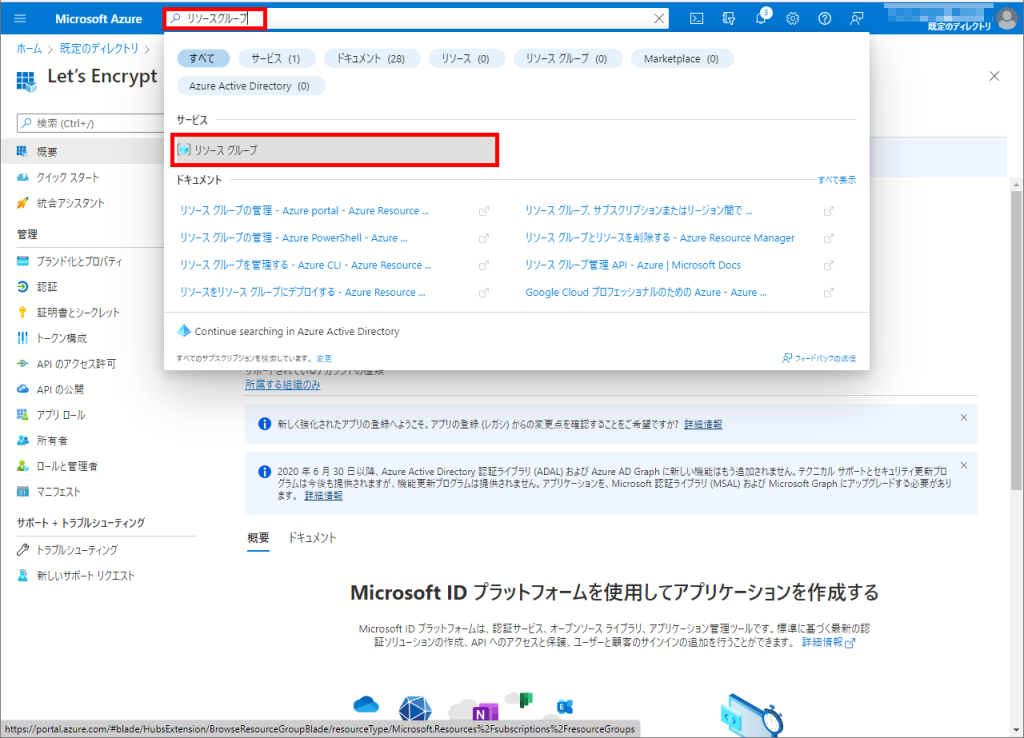
次に、App Serviceが含まれるリソースグループに上記で登録したアプリを追加します。Azure Portalの上部の検索欄に「リソースグループ」と入力し、プルダウンに表示された「リソースグループ」を選択します。

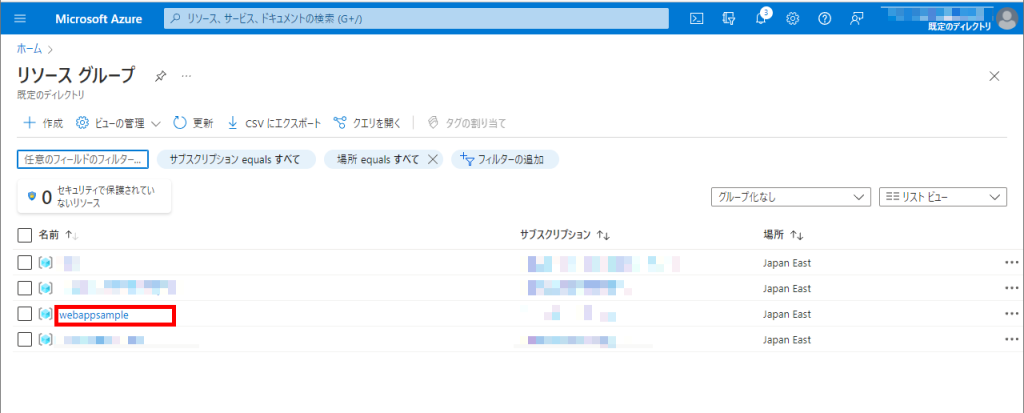
SSL化の対象となるApp Serviceが含まれるリソースグループを選択します。

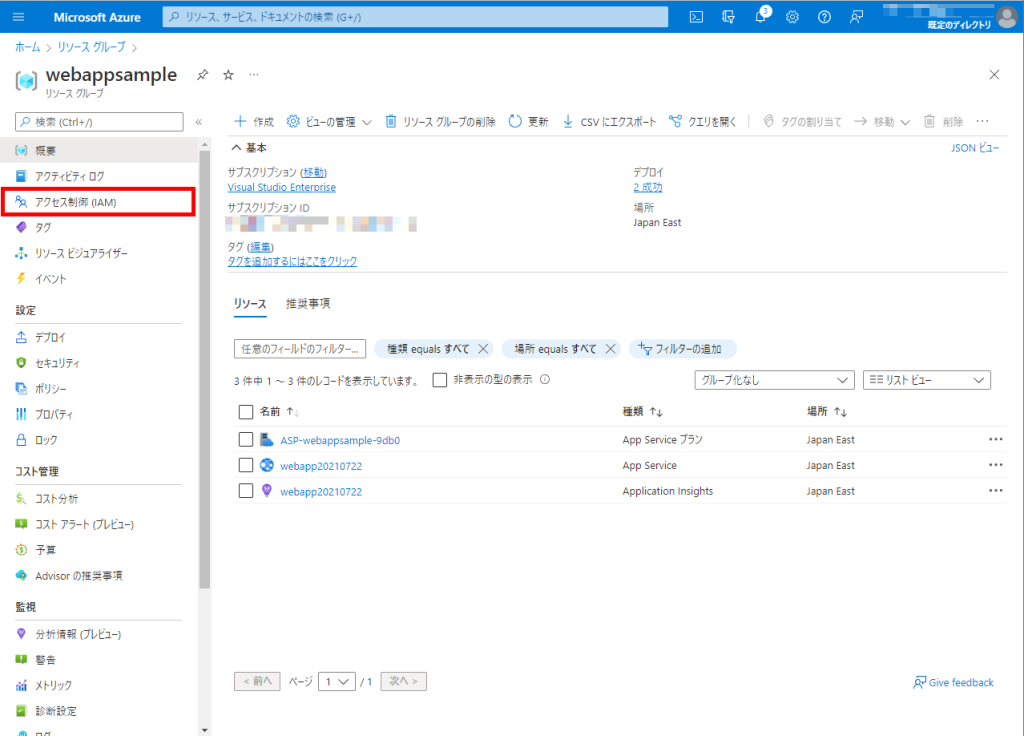
該当のリソースグループのページが表示されます。④ここでサブスクリプションIDが表示されるので値をコピーしておいてください。「アクセス制御(IAM)」をクリックします。

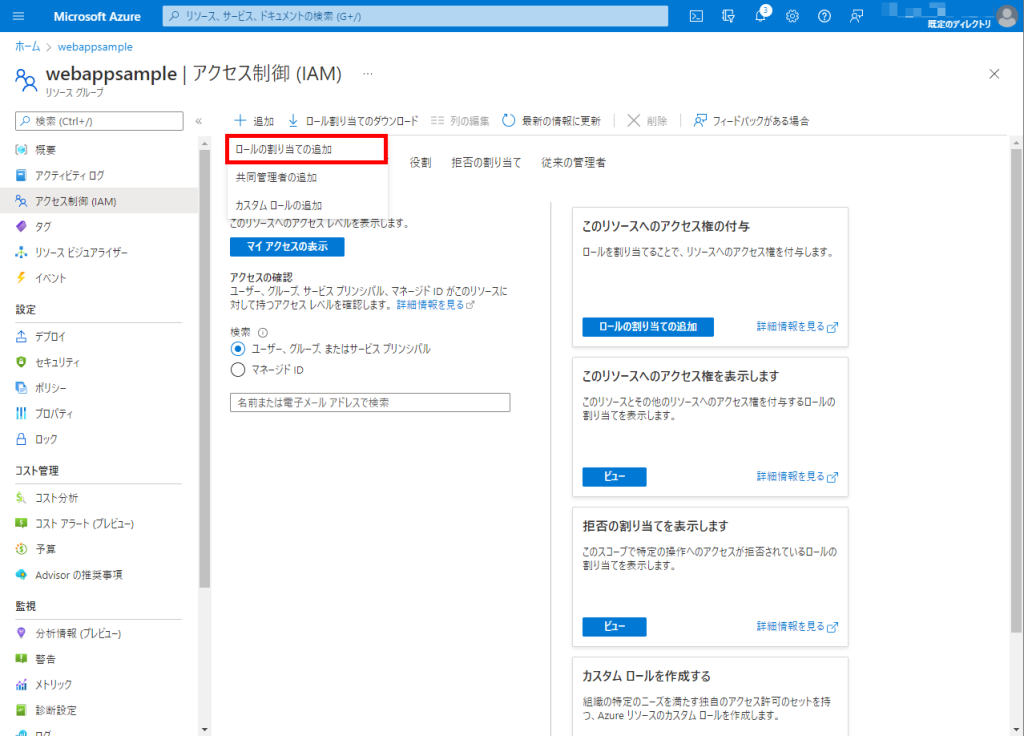
アクセス制御(IAM)画面で、「+作成」ボタンをクリックし「ロールの割り当ての追加」を選択します。

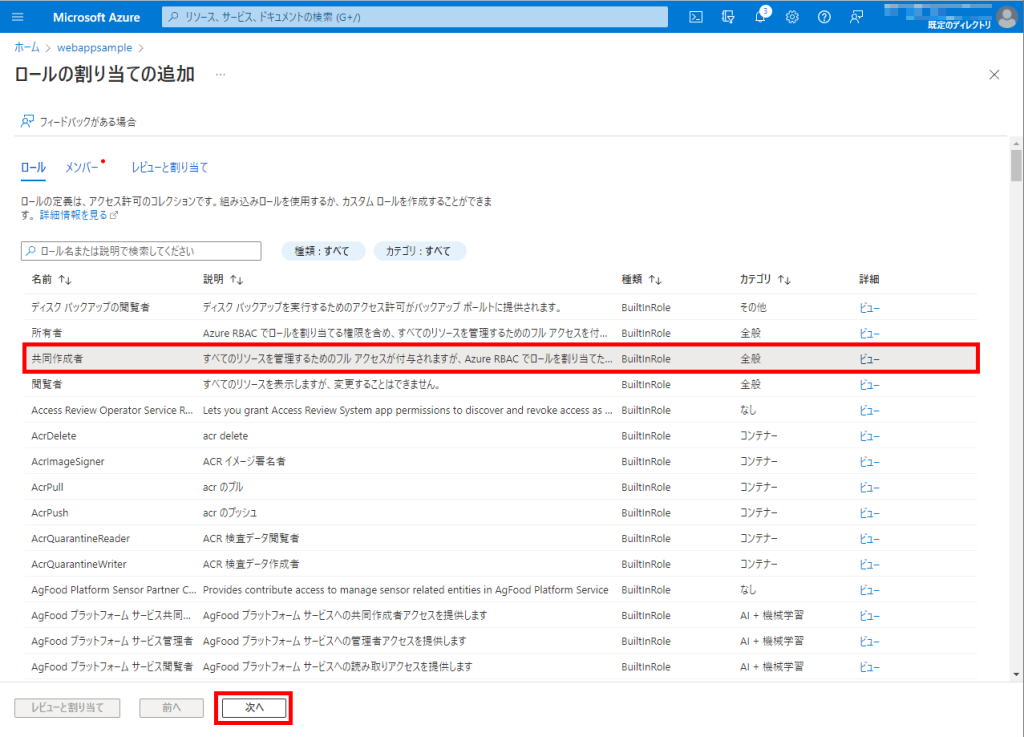
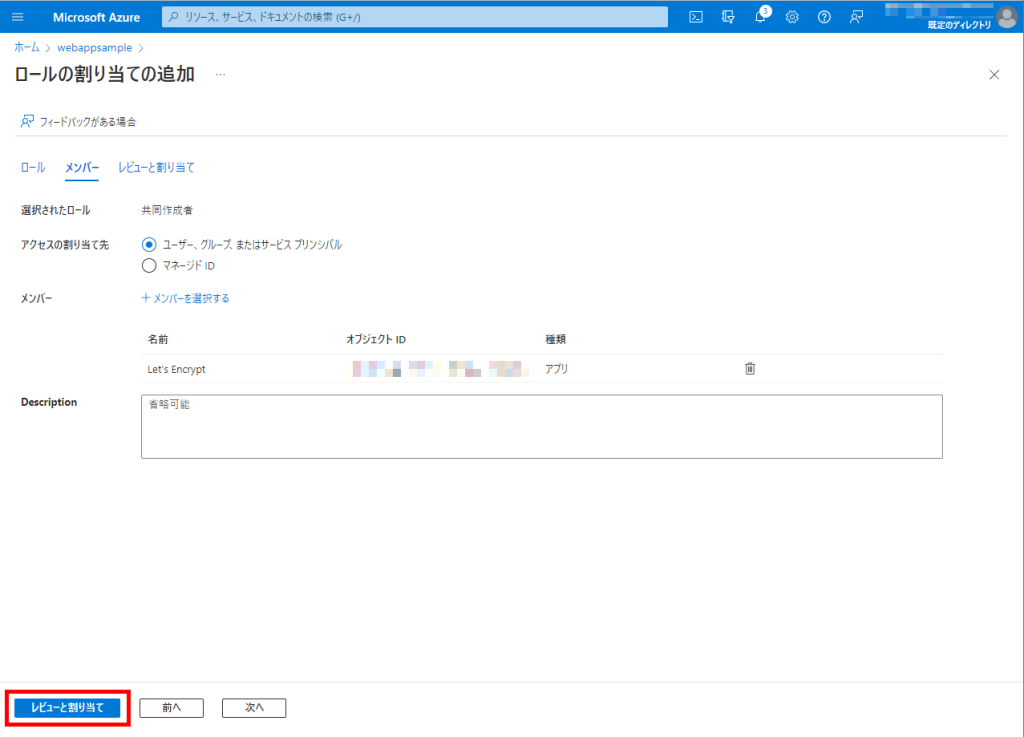
「共同作成者」を選択して、「次へ」ボタンをクリックします。

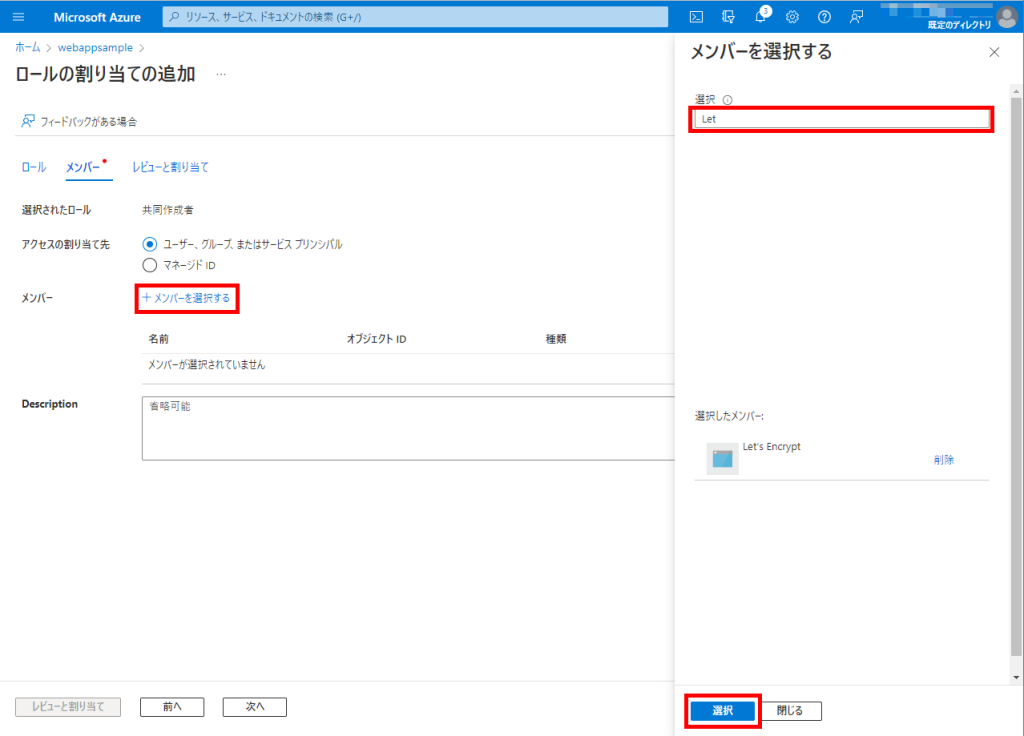
「+メンバーを選択する」をクリックし、検索欄に「Let」と入力すると先ほど作成したアプリケーションの「Let's Encrypt」が表示されるのでクリックして「選択」ボタンをクリックします。

「レビューと割り当て」ボタンをクリックします。

次ページでも再度「レビューと割り当て」ボタンを押下して、割り当てます。
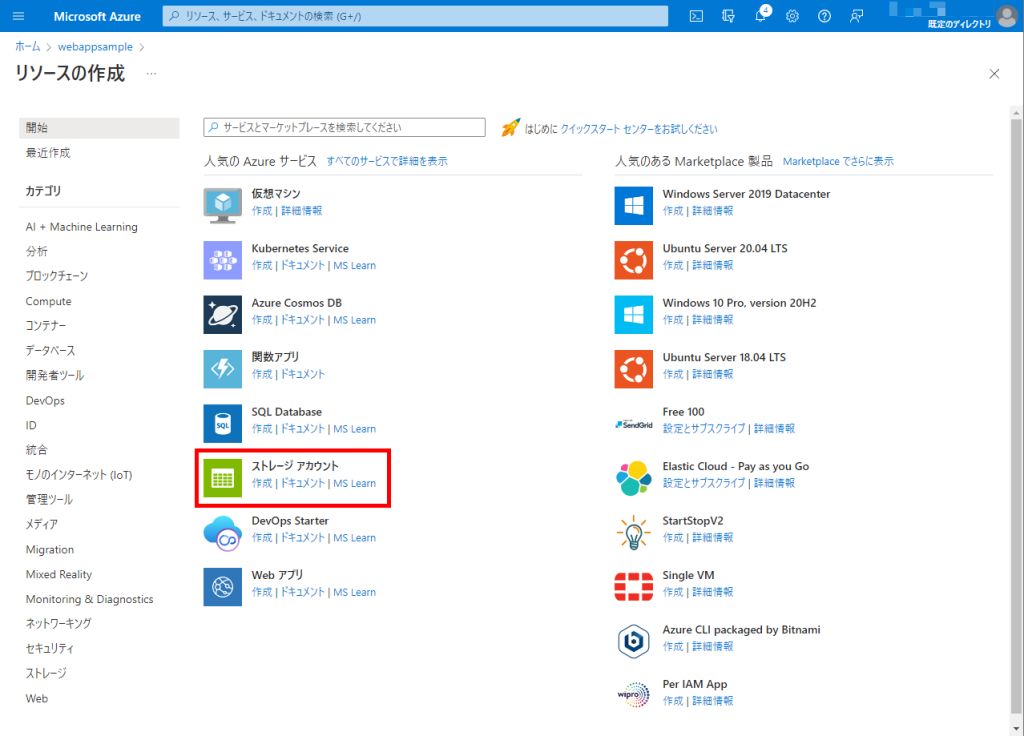
再度、リソースグループの画面に戻り「+追加」ボタンから「ストレージアカウント」の作成を行います。「ストレージアカウント」の「作成」ボタンをクリックします。

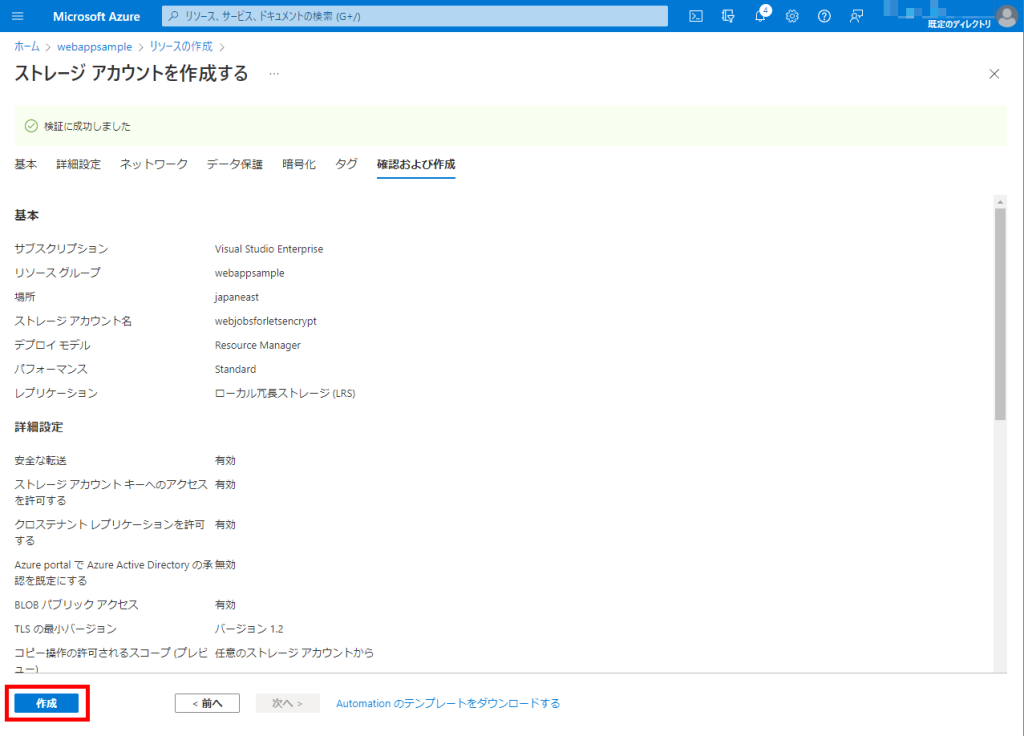
下記の通り入力して「確認および作成」ボタンをクリックします。ここでリソースグループはApp Serviceと同じリソースグループとしておくとよいでしょう。

「作成」ボタンをクリックします。

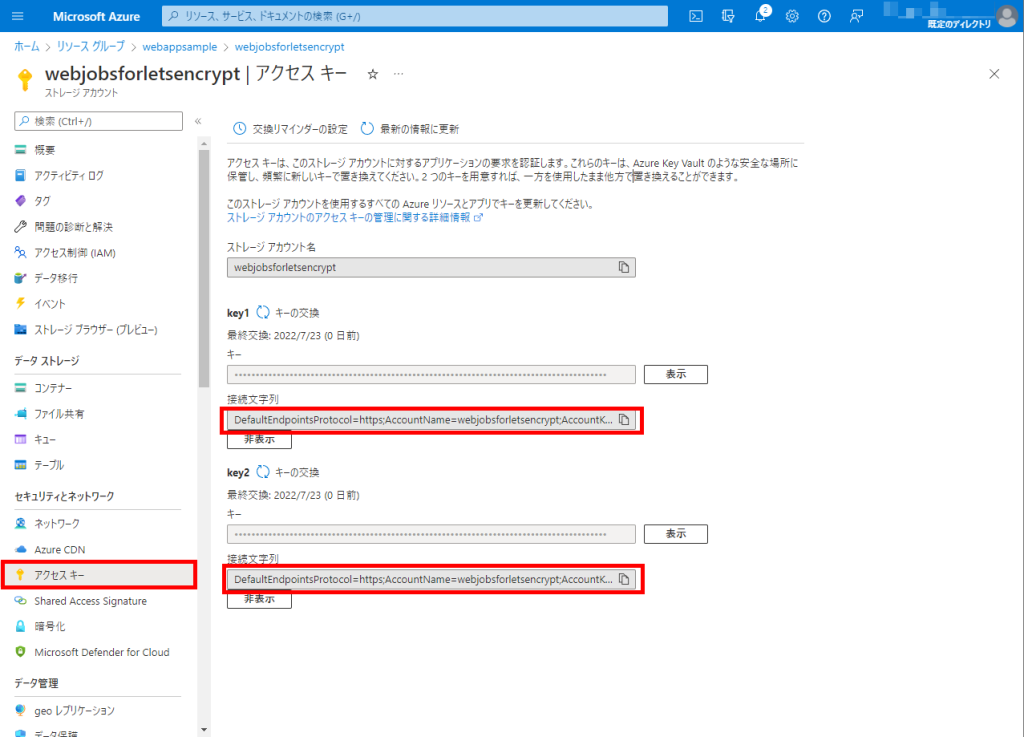
作成された「ストレージアカウント」のページに遷移し、⑤⑥「アクセスキー」よりkey1とkey2の接続文字列をコピーしておきます。

App Serviceのページに遷移して、左のメニューから「拡張機能」をクリックします。

「+追加」をクリックします。

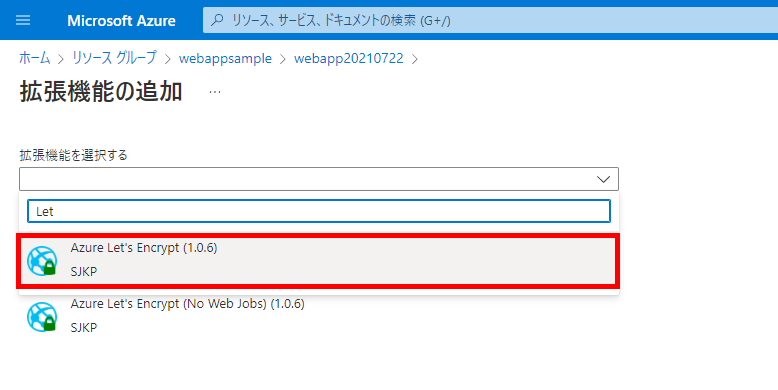
検索欄に「Let」と入力して「Azure Let's Encrypt(1.0.6)」をクリックします。

「法律条項に同意する」をクリックして「OK」をクリックします。

拡張機能が追加されると下記のような表示になります。「Azure Let's Encrypt」をクリック。

「参照」をクリック

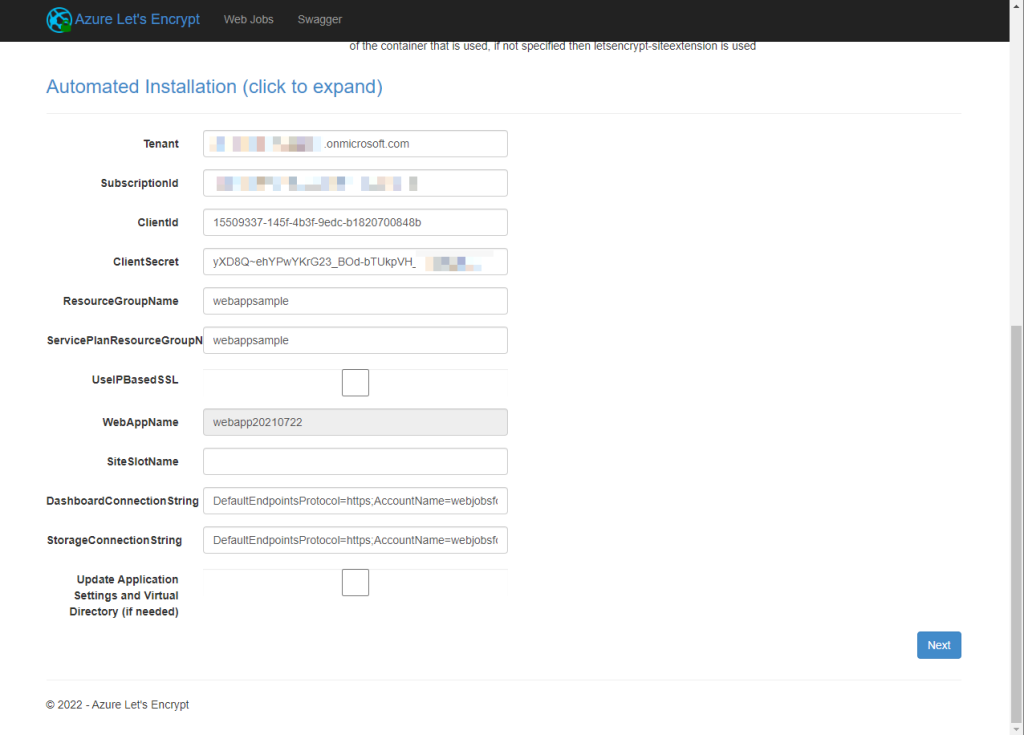
それぞれ下記の対応付けのように、これまで上記の手順でコピーしてきた文字列を入力していきます。
Tenant → ①
SubscriptionId → ④
ClientId → ②
ClientSecret → ③
ResourceGroupNameとSevicePlanResourceGroupNameにはAppServiceが所属するリソースグループ名を入力
DashboardConnectionString → ⑤
StorageConnectionString → ⑥
「Next」ボタンをクリック

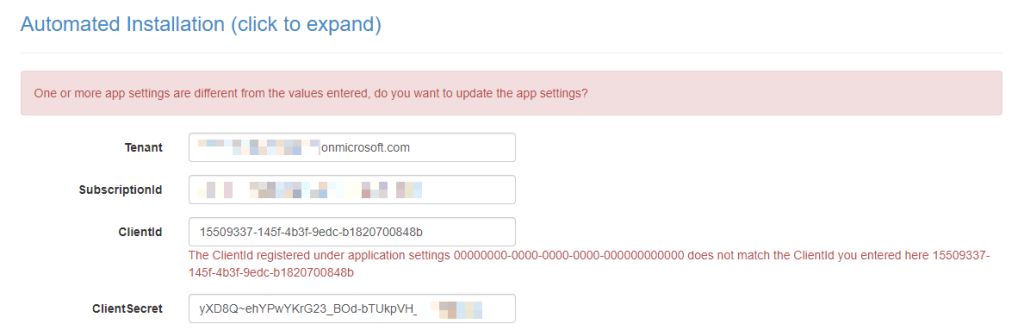
もし、ここで下記のようなエラー「One or more app settings are different from the values entered, do you want to update the app settings?」、「The ClientId registered under application settings 00000000-0000-0000-0000-000000000000 does not match the ClientId you entered here XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX」と表示される場合は「Update Application Settings and Virtual Directory (if needed)」にチェックを入れ、再度「Next」ボタンをクリックします。

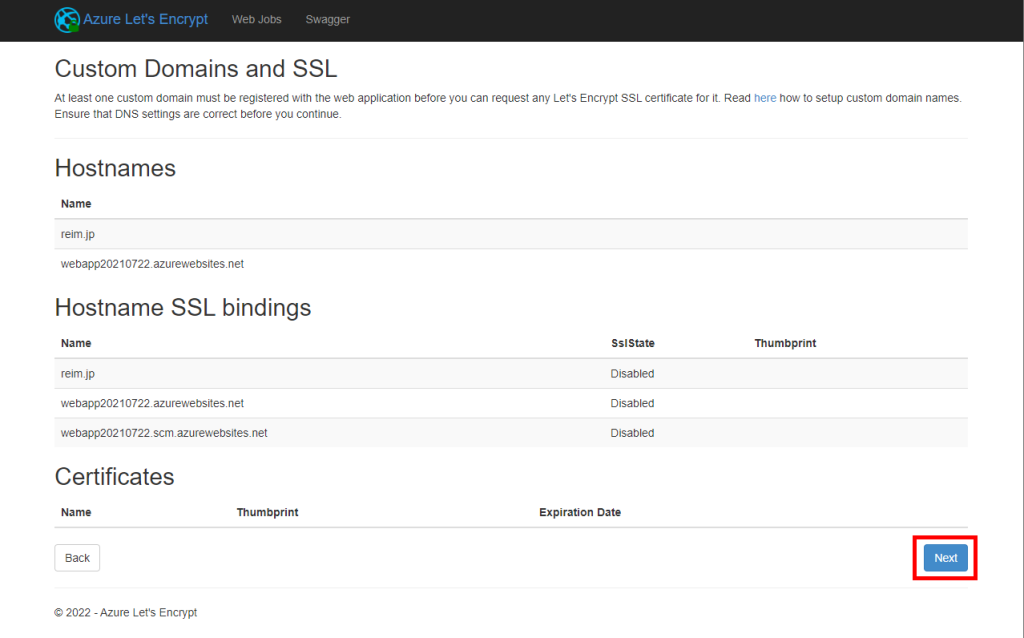
「Next」をクリックします。

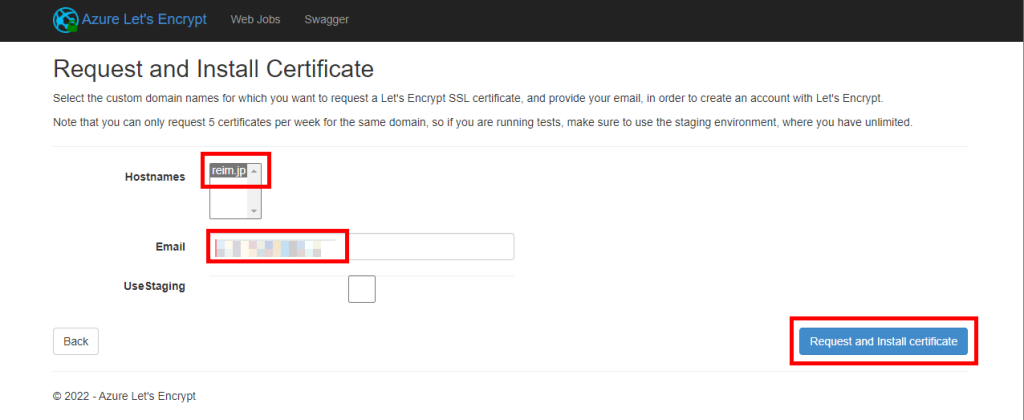
ドメインを選択して、Email欄にメールアドレスを入力し、「Next」ボタンをクリック

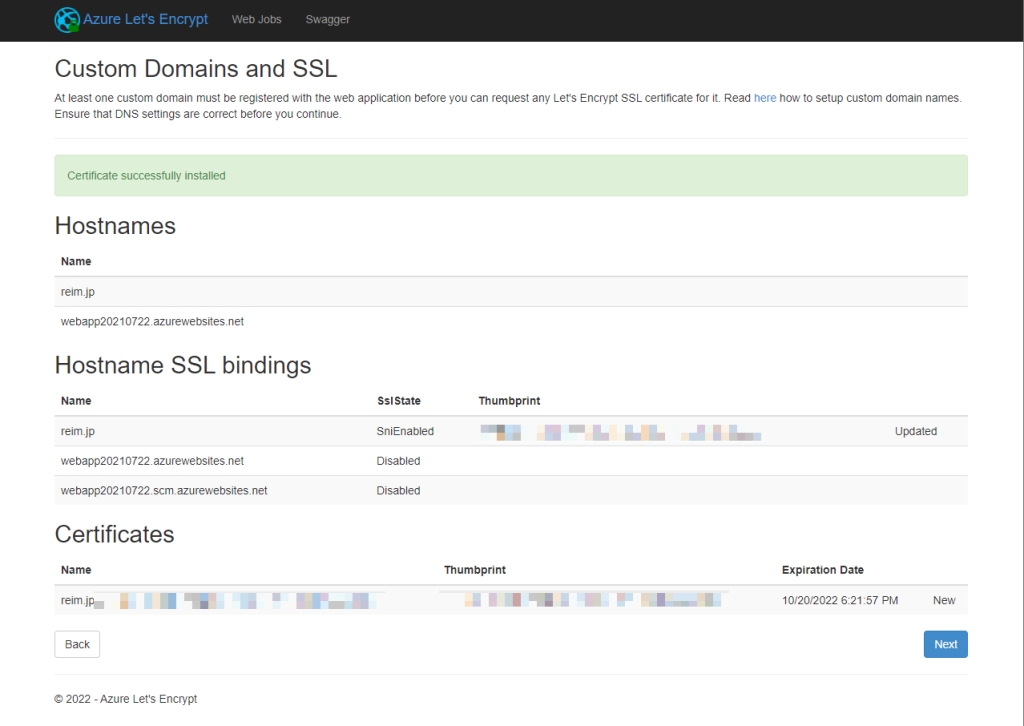
設定が完了すると下記のように「Certificate successfully installed」と表示されます。

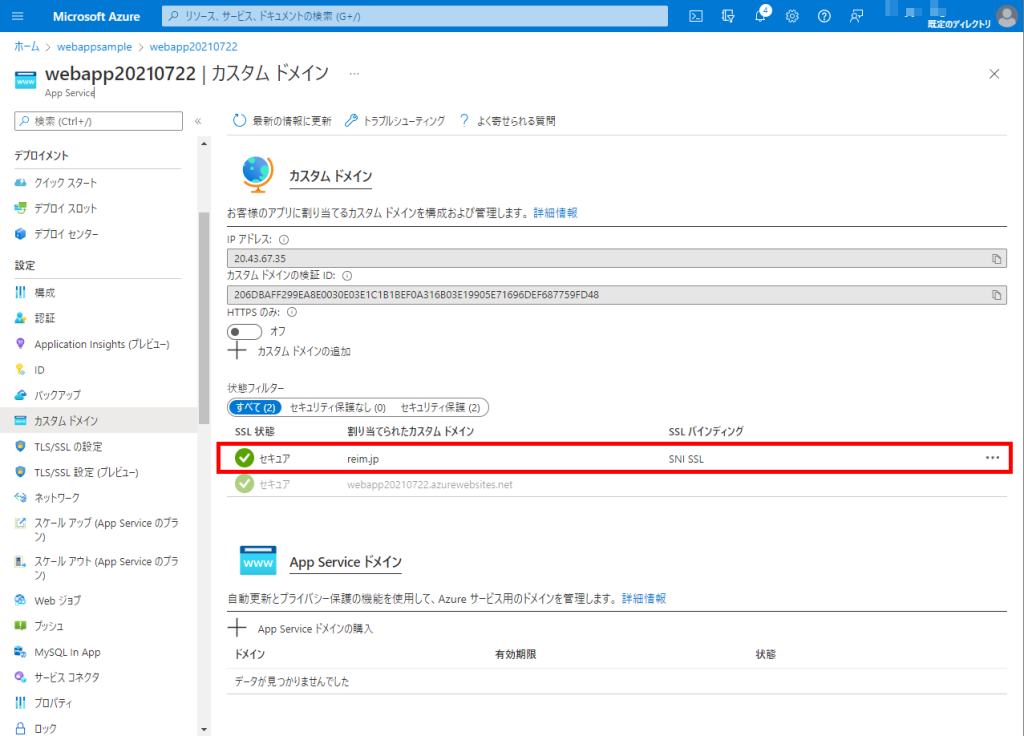
AppServiceのカスタムドメインのページを確認すると下記のようにチェックが表示されSSL化されていることを確認できます。

Webブラウザでアクセスしたときも鍵マークが表示されます。