AWS から azure へブログを移行したのでその時の方法についてまとめます。今回ご紹介する方法では、下書きを含めた全記事の移行はもちろん、プラグインやテーマもすべてガサっと移行することができます。
プラグイン「All-in-One WP Migration」インストールする
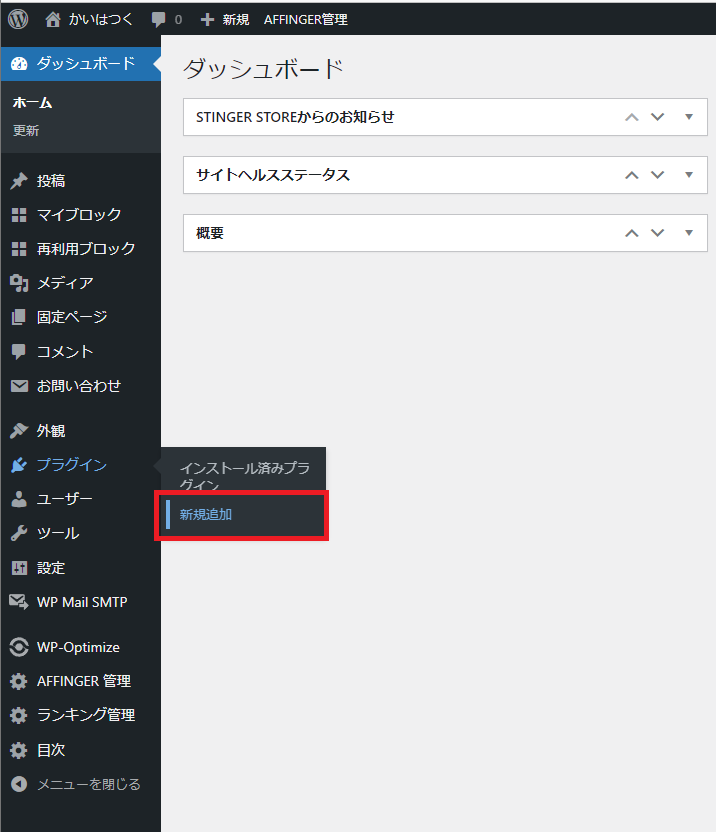
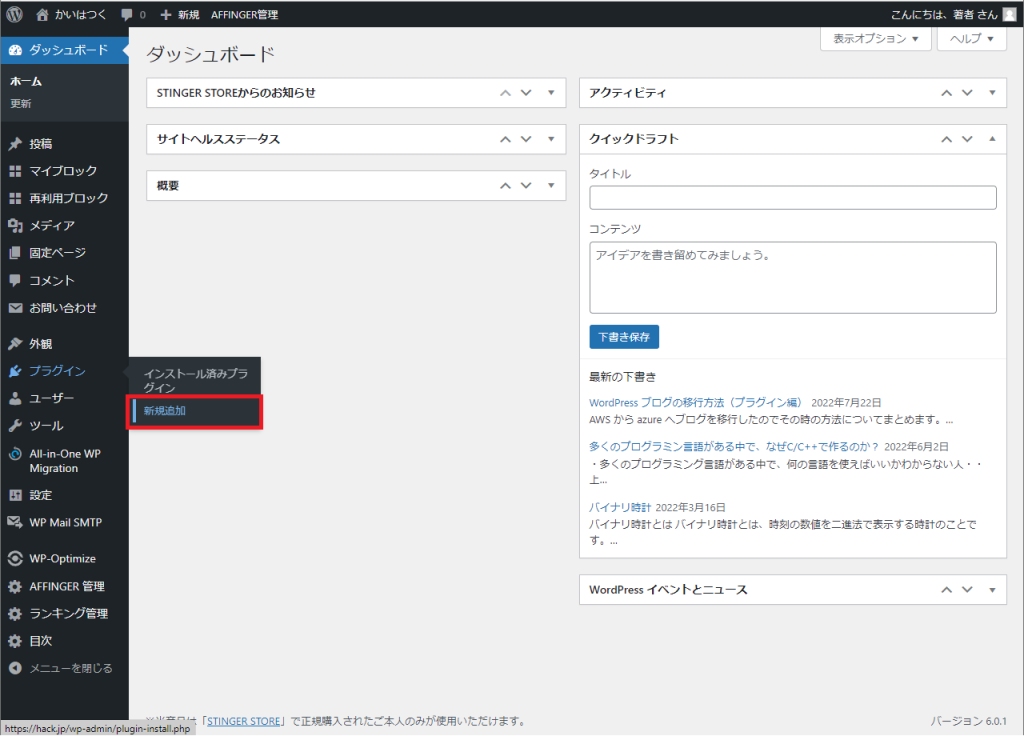
まず、移行元と移行先の環境でプラグイン「All-in-One WP Migration」をインストールします。Wordpress管理画面の左ペインのプラグインメニューから「新規作成」を選択します。

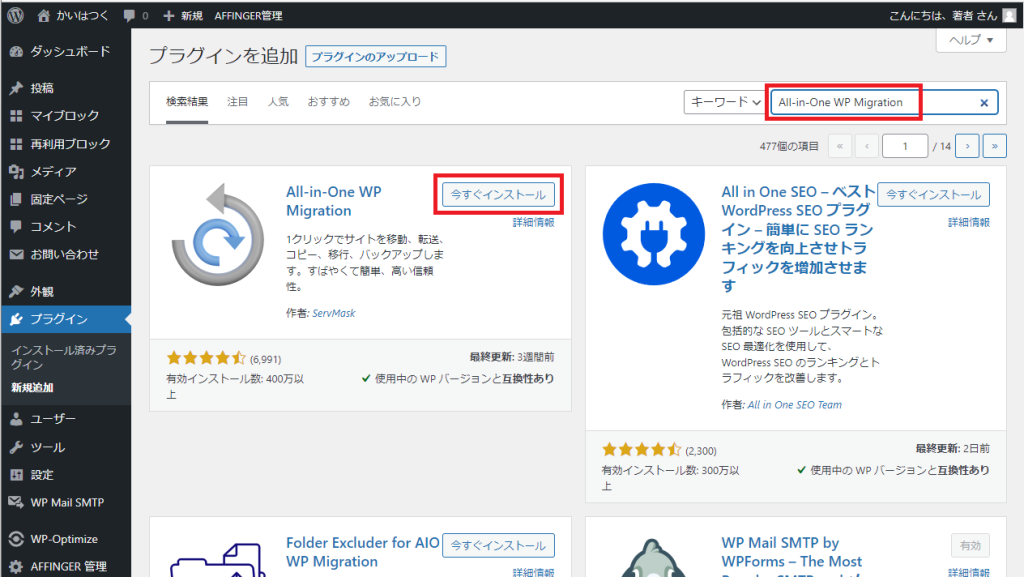
プラグインの追加画面で「All-in-One WP Migration」を検索して、見つかったら「今すぐインストール」ボタンをクリックします。

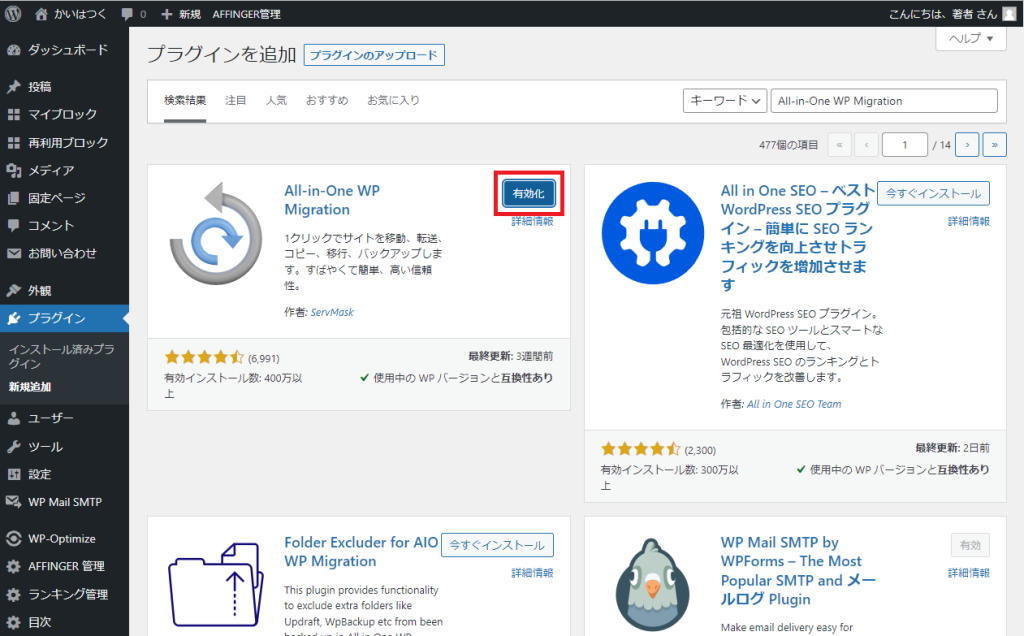
インストールが完了したら「有効化」ボタンをクリックします。

エクスポートする
プラグインのインストールおよび有効化が終わりましたら、サイト情報をエクスポートします。サイト情報には、ブログの記事はももちろん、使われているメディア、プラグインやテーマなどほぼすべての情報が含まれます。
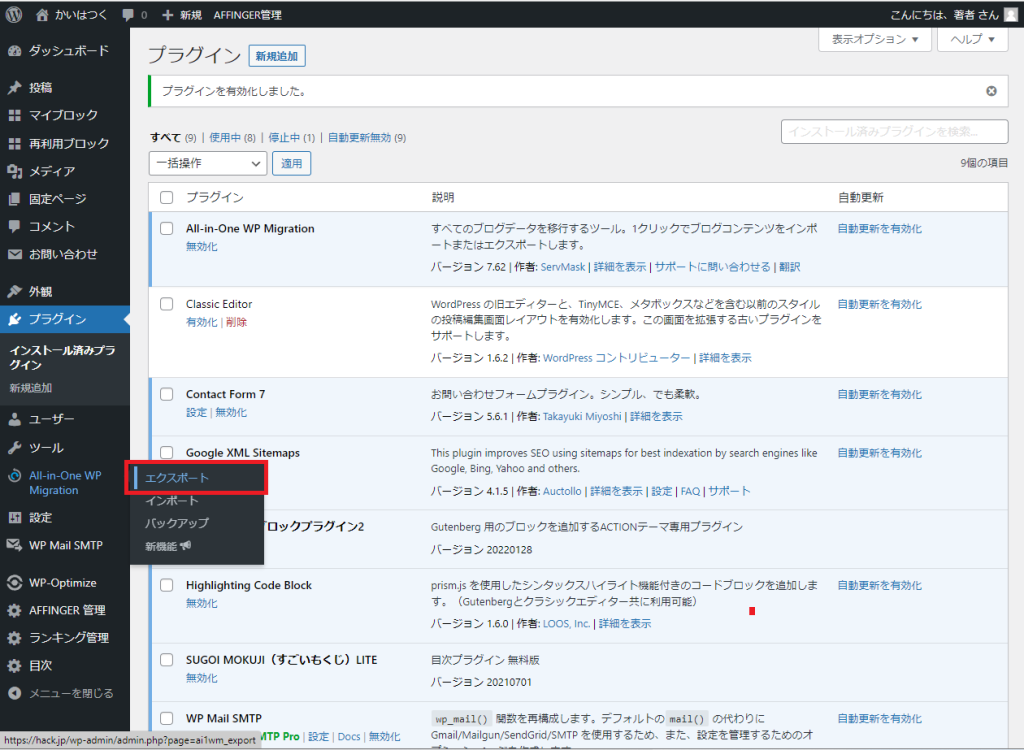
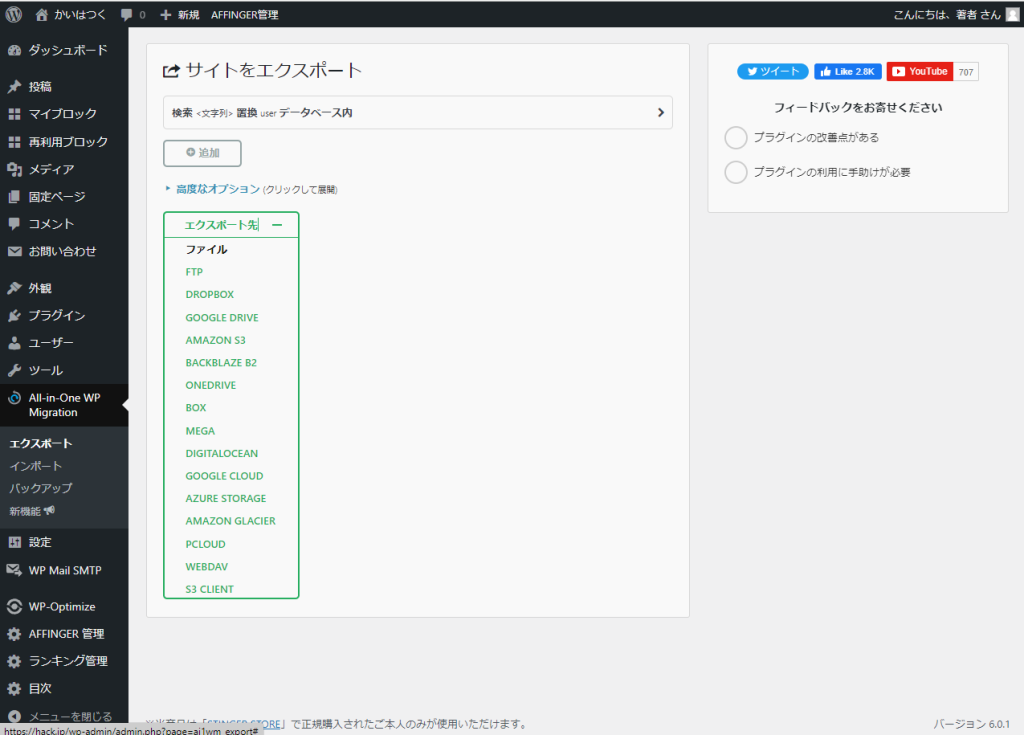
メニューの「All-in-One WP Migration」から「エクスポート」をクリックします。

「エクスポート」画面から「エクスポート先」の中の「ファイル」を選択して


出力中は、上記のインジゲータが表示されます。(サイトのデータ量によりますが、数分から10分以上かかることがあります。気長に待ちましょう)

「〇〇をダウンロード」ボタンをクリックして、ダウンロードします。ダウンロードが終わると、ローカルにwpressという拡張子のファイルがダウンロードされます。
移行先サイトでインポートする
移行先サイトでインポートするには、移行先サイトもプラグイン「All-in-One WP Migration」をインストールしておきます。
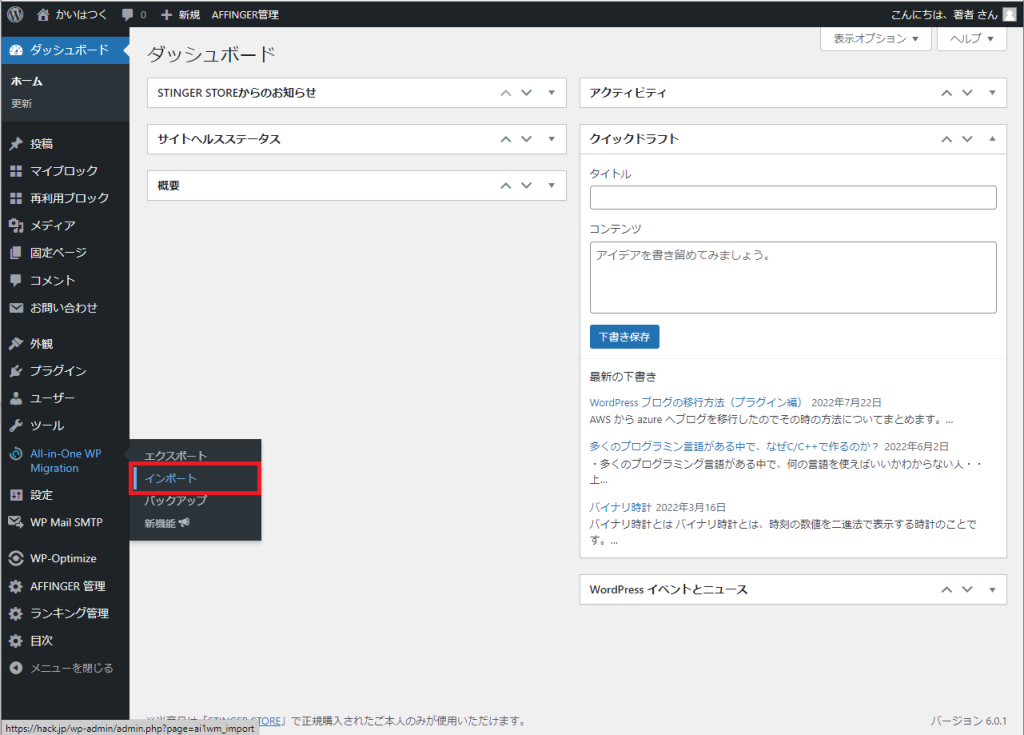
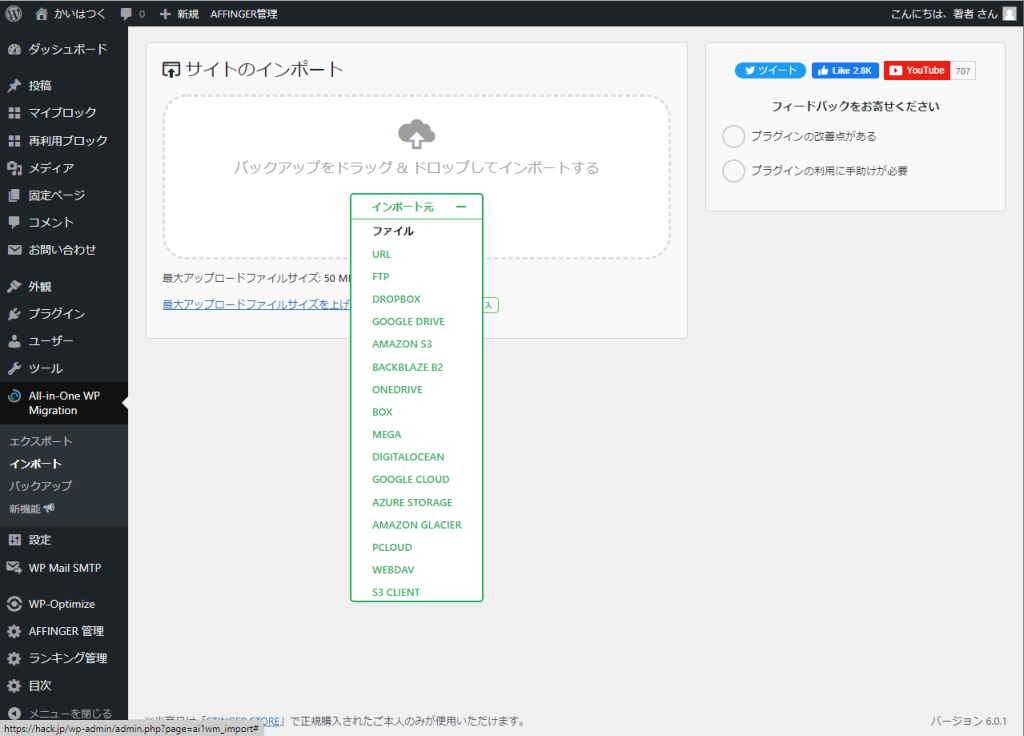
メニューの「All-in-One WP Migration」の中の「インポート」をクリック

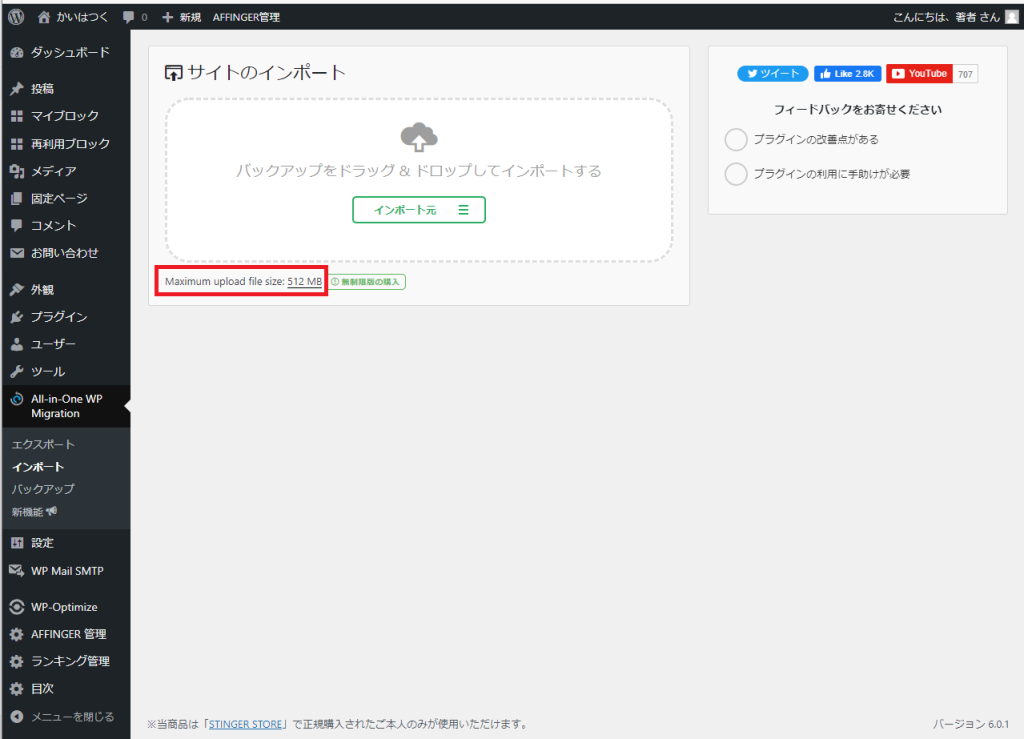
「インポート元」をクリックして「ファイル」を選択し、上記でエクスポートしたファイルを選択します。ここで画面上に「最大アップロードファイルサイズ: 50 MB.」というようにファイルサイズの条件が記載されています。ファイルを超える場合は下で書きますが、追加でプラグインをインストールする必要があります。

指定ファイルサイズ制限を512MBまで拡張させる
https://import.wp-migration.com/all-in-one-wp-migration-file-extension.zip
上記のファイルをダウンロードします。(※こちらのリンクは前までは公式でリンク表示されていましたが、現在は表示されていないようです。)
メニューのプラグインの中の新規追加をクリックします。

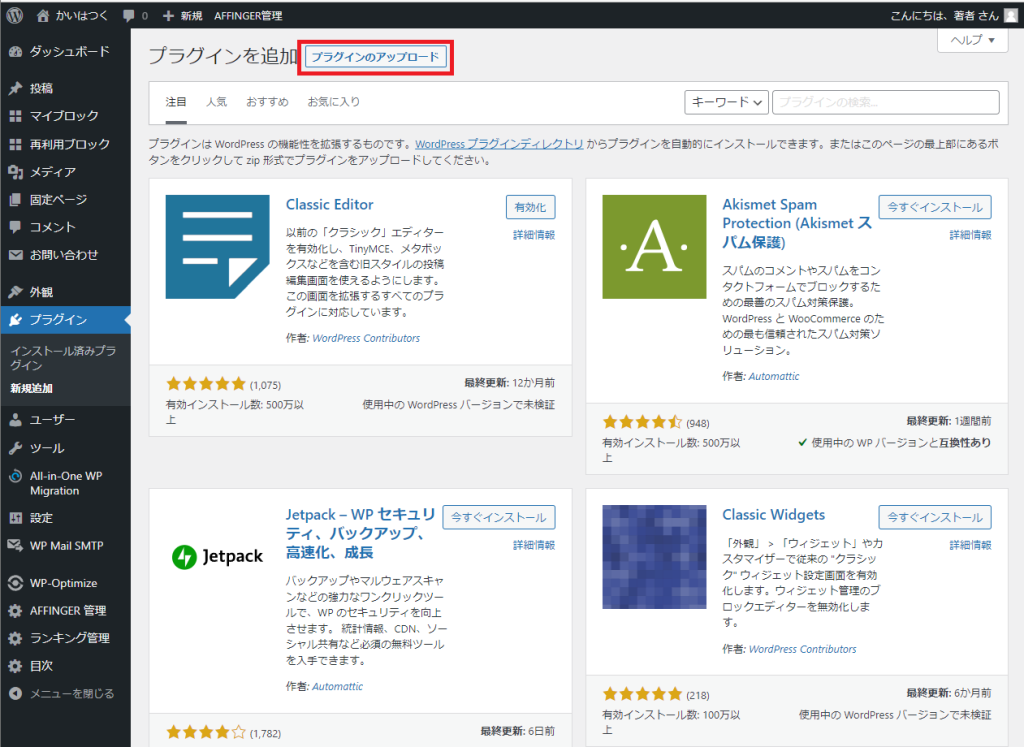
「プラグインのアップロード」ボタンをクリックします。

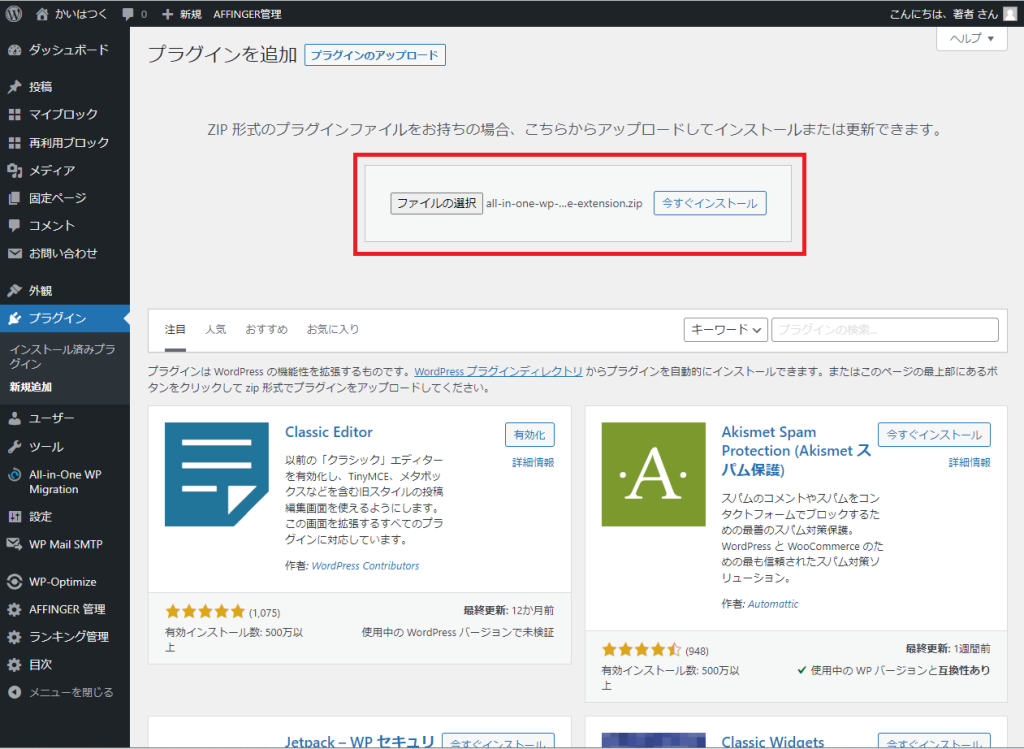
先ほどダウンロードした「」を指定して、「今すぐインストール」ボタンをクリックします。

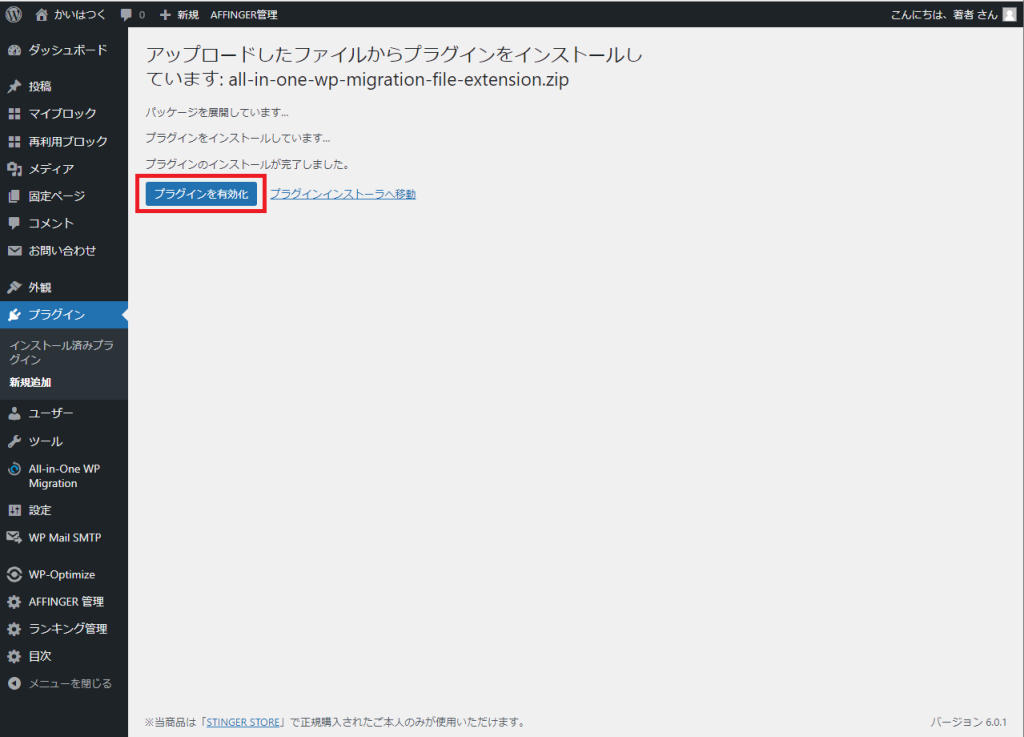
インストールが完了すると下記のような画面が表示されます。「プラグインを有効化」ボタンをクリックします。

プラグインをインストールすると、512MBまでのファイルをインポートできるようになります。

以上です。
指定ファイルサイズ制限を512MBまで拡張させるもう1つの方法
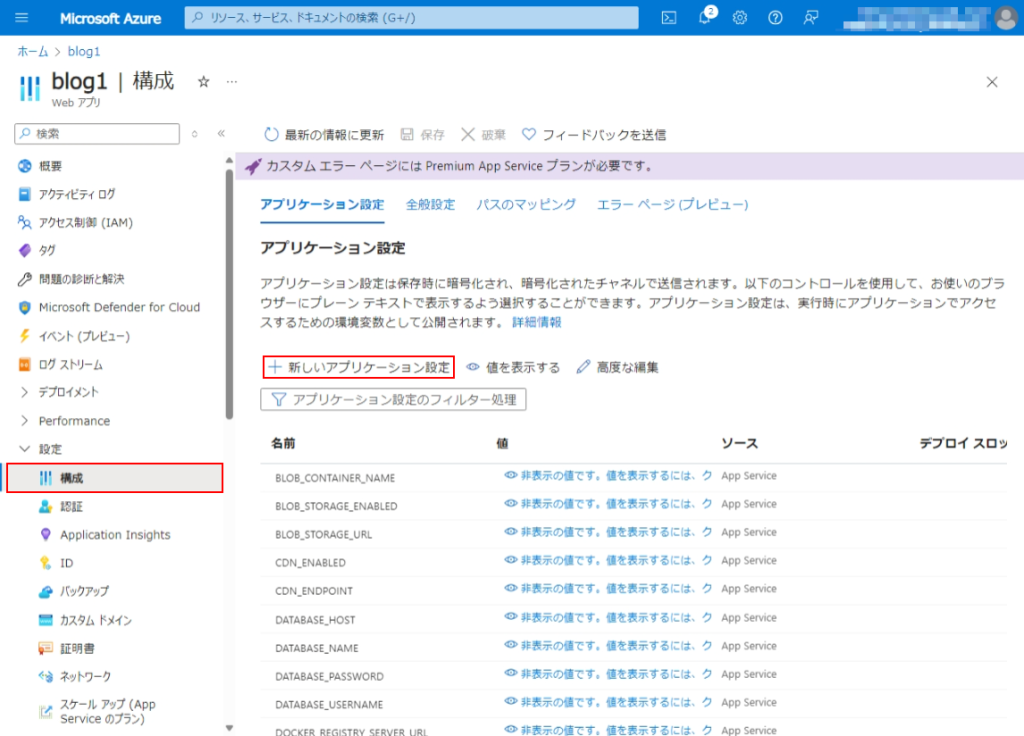
Azureの管理画面を開き、Webアプリの構成を開く、「新しいアプリケーション設定」をクリックし、下記の値を設定する
| 名前 | 値 |
|---|---|
| UPLOAD_MAX_FILESIZE | 512M |
| POST_MAX_SIZE | 512M |
設定が完了したら、サーバを再起動します。

以上
WordPress開発に関する本は下記がおすすめです。